10
Work

納智捷汽車
Frontend

Frontend

01專案簡介
納智捷是台灣的汽車品牌,他們計劃推出全新的電動車,為此希望建立一個嶄新的官方網站,以展現電動車的品牌形象。因為這是我首次使用Vue框架進行開發,所以對我來說意義重大。
02挑戰
客戶為了電車有打造一個充電生態圈,所以首頁要強調他們為電車所提供的服務。因為網站整體走精緻高尚的風格,所以動畫上使用了比較細節的處理,像是header的hover效果、車子開進來的效果、區塊放大的進場效果。
我覺得設計師還滿厲害的,因為當初客戶要求要有綠色跟黃色跟紅色,但是這種色系很難跟精品風格連結在一起。原本有做切換的時候文字跟圖片都會同時切換,但是因為圖片不夠就沒拿掉了,app區塊也是本來有手機示意圖上線前被拔掉了之後才會補上,覺得有點可惜。這一頁我覺得最難的是右邊的錨點很容易因為gsap固定區塊的關係算錯距離,後來用特殊的方式計算區塊所在位置才成功。
這個網站也是首次做AWD的網站,因為要做的像應用程式介面,所以電腦版跟手機版的呈現是完全不一樣的(在充電地圖也是類似這種做法只是這頁還沒有對外開放)。
購車流程的第一個步驟是選車子的型號跟顏色,這邊有參考特斯拉的樣式,在挑選的途中會因為選擇的顏色切換到對應的顏色圖片,切換外裝顏色時會切換到外裝的圖庫(外裝的輪播圖跟內裝是分開的)。
03總結
這個專案應該是我最痛苦的階段,幾乎每天都需要加班改進度,大概有150個頁面要在5個月上線。不過也是第一次體驗到專案上線的成就感,畢竟是自己從0開始打造出來的孩子,雖然做完發現自己還有很多不足但是也有感覺自己成長了很多XD。

泰琪科技
Frontend

Frontend

01專案簡介
泰琪科技是生產環境模擬設備的高科技公司,因為公司想要轉型想要做一個很富有科技AI感的形象網站,經過設計出了好幾版後終於定案了,然後設計就問我說這個網站真的做得出來嗎XD。
02挑戰
首頁想呈現一種dive in到機器裡面的感覺,我覺得這個想法十分的酷,但是很擔心我對準不了物件的位置。但GSAP很罩,裝置大小產生的問題不大,主要是要花時間調整參數。客戶驗收的時候有點嚇到,因為長得跟設計稿幾乎是相同的(可能他覺得多少會有差異)。
這個網站也讓我嘗試了很多以往沒有做過的特效,像是three.js、客製化游標、網站變成暗色系等等,以第一次嘗試的結果我覺得算滿意了。
03總結
很高興我幫公司完成了一個當初認為做不出來的網站,聽說客戶也是找了很多網頁公司才找到肯幫他們做的。我覺得有點可惜的地方是因為首頁效果用得太多,所以變的很吃效能,如果用前端框架不知道能不能改善這個問題。

SATORO
Frontend / UI design

Frontend

01專案簡介
這是RedPeak委託製作的形象官網,跟太空事業相關的網站,因此整體風格帶有神秘的感覺。
02挑戰
RedPeak有在figma描述想呈現的動畫效果,因為他們想要的動畫效果滿複雜的,都是需要花時間調整參數的(滾動視差、會移動的線、卡片收疊),還好成果有達到他們的期待也很順利地交付出去。
從設計稿可以看得出來RedPeak對於細節非常講究,他們希望能夠在不同大小的裝置看到相同的畫面,也就是說css的數值必須隨著螢幕寬度而調整,這邊我是使用clamp搭配函式去做處理。
這一頁的手機版算是最難製作的區塊,必須要偵測螢幕滑動的方向,往下或右滑是前進到下一個項目,往上或左滑是前進到上一個項目,滑到最後一個項目時取消釘選效果恢復正常滾動。
03總結
因為是第一次跟別的公司合作所以還滿擔心會不會溝通上的問題,但還好在驗收的過程都很順利,可能我做過UI設計所以比較能get到設計師的想法,結案後客戶也有主動聯繫我們希望之後有合作的機會。
Beanhub
Frontend / UI design

Frontend / UI design
01專案簡介
Beanhub是一個自動化記帳軟體,他的優勢是支援多種貨幣及不可以隨意竄改紀錄。在規劃wireframe時因為每個section的字很多而且比較偏向於敘述的手法去介紹產品,所以我想用動畫的方式讓整個網站有活潑的感覺。
02挑戰
這個專案在前期花費很多時間在製作動畫素材跟研究LottieFiles可以做到什麼程度,用lottie的好處是你可以設定動畫要怎麼播放,像是第一個區塊人躺下來就不重複播放,但是背景是會重複播放的。壞處就是lottie有時候不支援漸層,匯出的時候會是一個純色色塊,再來是製作動畫真的很多時間跟眼力,所以後面幾個section就減少動畫的複雜程度,使用css的方法完成。
03總結
首先很感謝業主給我很大的空間去發揮創意,在規劃網站的時候他也會適時給我一些構圖的idea,所以我們都很滿意最終的結果。因為業主在美國所以我也是第一次在深夜12點開會,算是很特別的經驗XD。
Launch Platform
Frontend / UI design

Frontend / UI design
01專案簡介
Launch Platform是一家新創的軟體的公司,公司的理念是像火箭發射一樣,雖然會有很多失敗的經驗,但從失敗中學習總有一天可以到達月球。
02挑戰
這個專案在設計上有參考公司的logo有很多多邊形設計,然後我個人不喜歡用svg圖片去做色塊的處理,都是使用css的方式接合在一起,因為用程式在調整上比較有彈性。結果實作上發現我畫的設計稿看起來簡單但是要實現是滿困難的,主要是因為有漸層的關係不規則的色塊要用減法處理接合處才不會有色差。
03總結
其實這個專案還沒有做完,目前只有開放首頁的地方。這個專案也是我第二次使用hugo這個針對blog設計的frame去架設網站,我覺得他比hexo來說彈性很多,自訂頁面也能抓到全域的參數非常方便,比較適合對於想要客製blog網站的開發者。

Technology Website Design
UI Design / Motion Graphic Design

UI Design / Motion Graphic Design

01專案簡介
使用動畫的方式呈現出自動化設備產業,更能顯現現代化機械所帶來的高科技,也能有別於機械較生硬的意象。
02設計風格
排版上以簡潔俐落為主。但也不侷限於方方正正的設計,將標題放在背景的交界處給人一種跳脫框架的感覺。
03視覺規範
SF Pro是易於辨識的字體,方正的字體能給用戶專業及工業感。色彩方面以靛藍為主色,橘紅為重點色。


高雄榮總肺高壓
Frontend / UI design

Web Design

01專案簡介
高雄榮總肺高壓在專業領域耕耘超過20年,是經驗相當豐富的治療中心。舊網站主要的痛點在UI/UX動線不良,首頁的快速連結及資訊不足,使用者在尋找資料時必須要翻找很多層才能找到。
02設計風格
為服務較為年長的使用者,將整體的字級條大卻不失設計感,快速連結的部分使用icon讓使用者能快速進入常用的頁面。
表單測驗的部分也能立即知道測驗結果,並且下載下來給醫護人員看。
03視覺規範
為了建立和藹可親的感覺,所以網站使用了大量的圓角,字型也選擇Nunito去做搭配。色彩方面以logo的紅色主色,搭配紅色的漸層避免主色太過搶眼。


Miele官方網站
Web Design

Web Design

01專案簡介
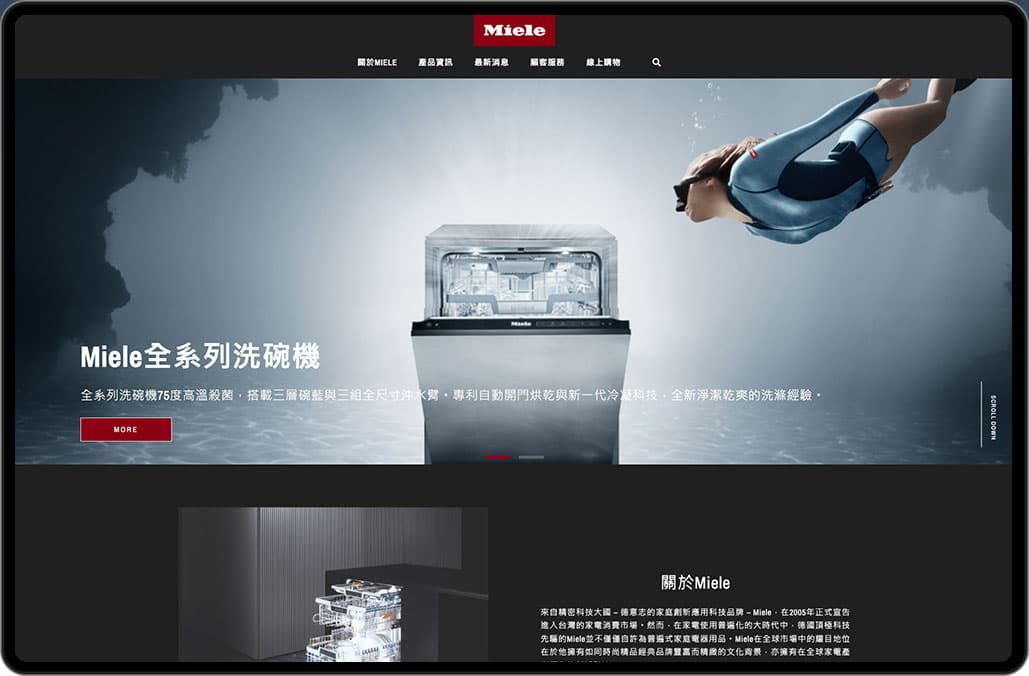
Miele是來自德國,且擁有百年歷史的高端電器品牌。公司希望新網站能協助客戶了解品牌價值,進而提高對產品的興趣。
02設計風格
為了展現德國嚴肅、循規蹈矩、不妥協的風格,移除了大部分的動態效果。在排版上強調產品本身,展現出設計精密而造型端正洗練的精品感。
新網站也很注重品牌的歷史跟核心價值。在編排上縮短兩側的寬度並增加區塊之間的間隔,讓畫面在強調圖片的同時也能保持著簡潔感。
03視覺規範
客戶希望是類似Helvetica的字體,所以選擇Archivo Narrow作為替代品,擁有易讀性和極簡的設計。色彩方面以logo的紅色主色,為了配合嚴謹的品牌形象,沒有使用多餘的顏色。


My Website
Frontend / UI design

Web Design

01專案簡介
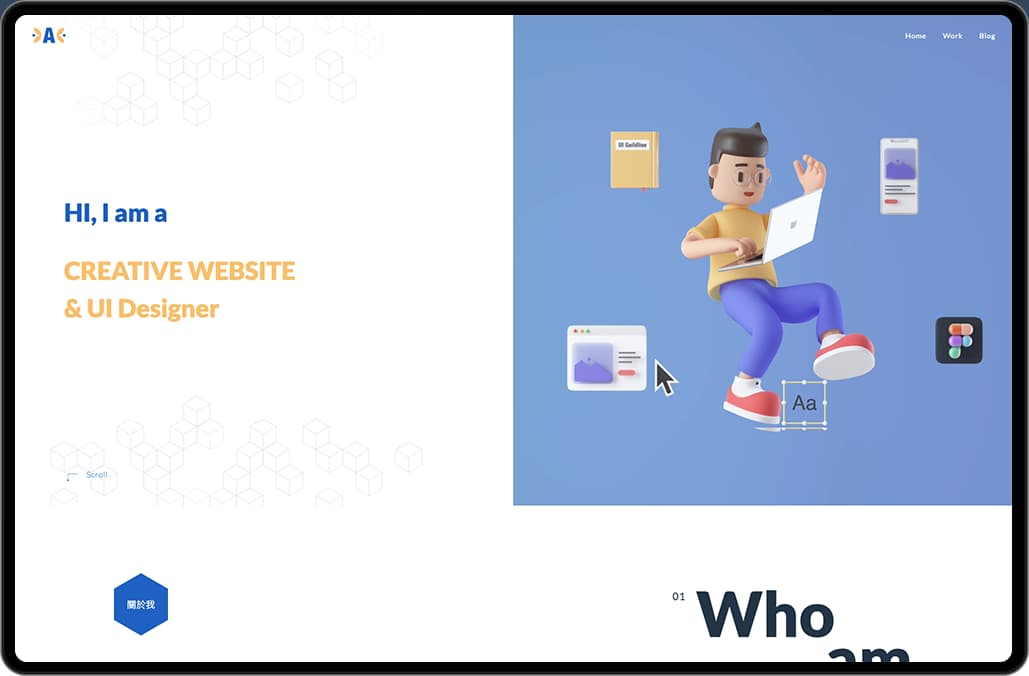
我習慣把新學到的知識放在Notion裡分享給同事互相交流,如果我能發佈在網路上跟更多人交流就更好了,所以才想搭建我的個人網站。我的網站主要分為兩個區塊,第一個是自我介紹,第二個是知識分享。
02設計風格
我的個人喜好可愛風格、明亮的色彩。因為想要聚焦在圖片跟文字,所以沒有用太多的特效,主要靠3D人物去表現動態效果。
自我介紹的區塊主要是用一頁式網站的做法,讓使用者滑到底時就能看完全部的內容,所以做了一些避免跳出頁面的處理(彈跳式視窗、navbar不置頂)
知識分享的區塊有框架及markdown的語法限制所以沒辦法做太大的變化,考慮到手機搜尋到的使用者,也針對行動裝置做了優化。
03視覺規範
Lato是一個優雅的無襯線字體,我覺得很適合我的網站風格,奔放中帶點理性。主色以藍色為主,金黃為重點色,特別的是我把所有的黑色跟深灰色都帶點藍色,避免黑色的字在白色的背景下太過突出。


產業模版
Web Design
Web Design

01專案簡介
產業模板網站是依照產業特性去規劃出最適合的排版,因為功能跟架構都是固定的,所以能做的變化有限。
02機械業
首頁
產品頁
03電子業
首頁
產品頁
04醫美業
首頁
產品頁
05化工業
首頁
產品頁
06生活消費
首頁
產品頁
07公司企業
首頁
產品頁
