hexo是一個可以快速建立blog的網誌框架,擁有豐富的主題、及外掛可以利用。

Hexo的運作流程
如果想要對現有的主題進行大幅度的修改,首先要先了解hexo的架構及他的運作方法,這樣才知道要從哪裡開始進行修改。一開始我們在編輯好檔案或是修改好config後,會先在終端機打上
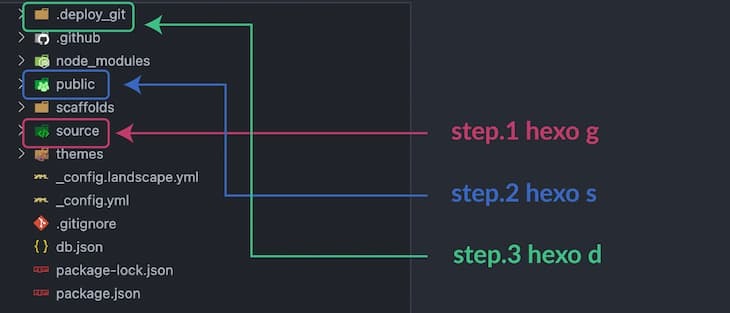
hexo g,用意是把模板語法轉譯成瀏覽器可以讀取的檔案。轉譯好的檔案會先放在public資料夾裡,你會看到裡面都是被轉譯好的html、css、js檔。
為什麼要進行轉譯的動作呢?因為我們做的網站不可能是一頁一個html手動完成的,這樣會非常的花費時間。所以模板語法可以幫助我們用拼圖的方式組合,重複的地方我們只需要做一次即可(像是header、footer等等)。轉譯好後我們可以選擇使用
hexo s本機瀏覽或是hexo d推到網路上,推到網路上前他會進行一次的備份並放在deploy資料夾,所以你會發現到public的資料夾內容跟deploy資料夾一樣。

三個指令分別運作的區域
tip
一般來說我們會修改的地方有兩個,編輯架構或樣式請到themes/layout及themes/source,編輯文章內容請到source/_posts。
這邊整理了一些比較重要的資料夾或檔案:
| 位置 | 用途 |
|---|---|
| themes | 用來放你的主題,點進去可以看到有主題名稱的資料夾 |
| themes/layout | 用來放主題的網頁架構,每個主題用語法都不一樣,但最後輸出到public都會變成HTML檔 |
| themes/source | 用來放網站的圖片、css(hexo也有支援sass轉譯)、js |
| themes/languages | 可因應所在地區改變指定文字的語言 |
| themes/config.yml | 主題的設定(header類別項目、留言區、其他套件等等...) |
| themes/package.json | 會紀錄目前主題的版本及有用的hexo套件 |
| source | 放置blog文章及自訂頁的地方(需要按照網址位置去做資料夾分類,ex:你想新增網址為/sitemap的自訂頁,那你就要新增sitemap資料夾裡面放index.md) |
| public | 放置轉譯過的檔案,也可以轉譯後修改再deploy,但小心若使用`hexo clean`會把修改的東西清掉(`hexo g`只會把重複的檔案覆蓋掉,並不會清除沒重複的檔案) |
| node_modules | 使用npm安裝的套件內容 |
| package.json | 紀錄hexo目前的版本及裝過的套件 |
| deploy | 部署的到網路的檔案 |
修改網頁的首頁
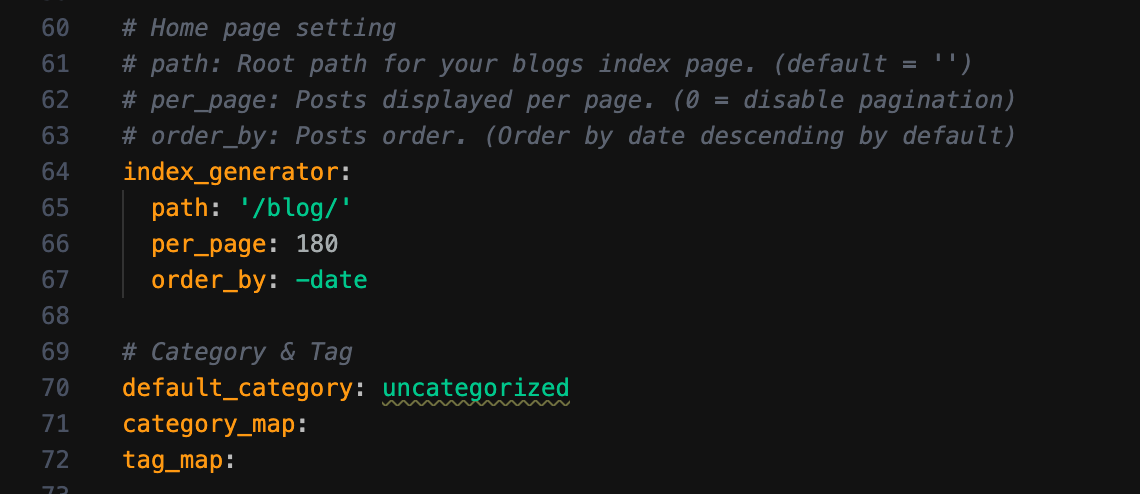
有時候我們想要新增一些自訂頁面,也就是不需要模板語言轉譯。如果首頁要變成自訂頁會比較麻煩些,因為要改一下config.yml的設定。點開config有一個Home page setting可以修改首頁的網址,這邊我修改成
/blog/。這麼一來原本點開的首頁網址就會變成xxx.github.io/blog,這樣我就可以放我的自訂頁在xxx.github.io。

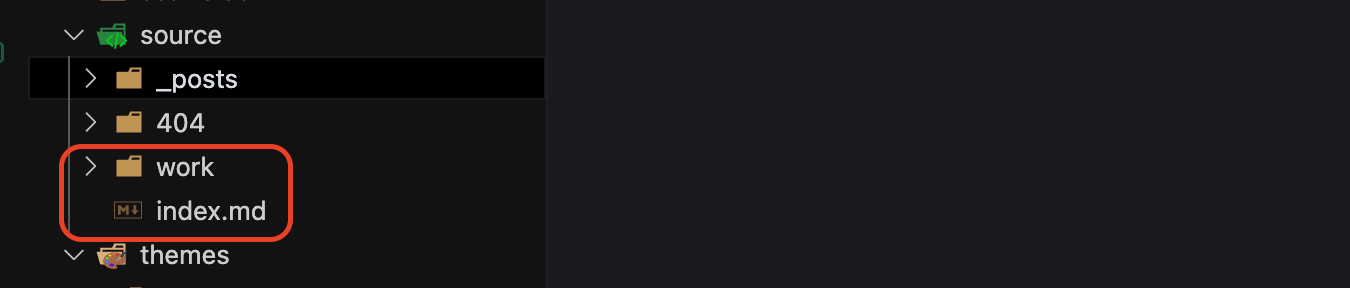
至於其他自訂頁就比較簡單了,只要在source新增一個資料夾裡面放index.md即可。例如我想要新增一個/work的自訂頁,用hexo新增一個新的page即可。
新增自訂頁
$ hexo new page work |

如果不想要打指令碼也可以用手動新增
tip
在製作自訂頁的時候可以先用html編輯再複製過去,因為md可以兼容html(md無法收合在編輯上比較不方便)。
layout與模板引擎
網頁的架構主要都會放在themes/你的主題/layout裡面,每個主題所使用的模板引擎都不同,主流的有EJS 、Pug 、 haml等。每一個模板引擎的語法都不太相同,所以選一個自己熟悉的即可,我個人是使用Pug。
layout的模板命名基本上會跟hexo的變數名稱有所相關,僅供參考(不確定是否主題都會遵照此名稱)
| 名稱 | 可能的用途 |
|---|---|
| index | 首頁,也就是文章列表頁 |
| category | 分類頁,一個post可以有多個category |
| tag | 標籤頁,一個post可以有多個tag |
| archive | 匯整頁,有點類似年代表的方式紀錄文章更新歷程 |
| page | 自訂頁 |
| post | 文章 |
| base | 主體架構,包含了header跟footer(有些主題可能會拆開來寫) |
| search | 搜尋 |
除了熟悉layout的檔名對應的頁面跟功能後,還要了解模板引擎的插入概念,這樣就可以快速找到修改頁面的位置。這邊有詳細的介紹。
hexo的變數
一般來說只有修改位置的話基本上不需要動到變數。但如果想要在既有的頁面新增數據或者新增功能頁,就必須靠變數來達成。因為hexo的操作手冊是使用EJS,所以你直接複製貼上在pug會沒有任何作用 🫠 🫠 🫠
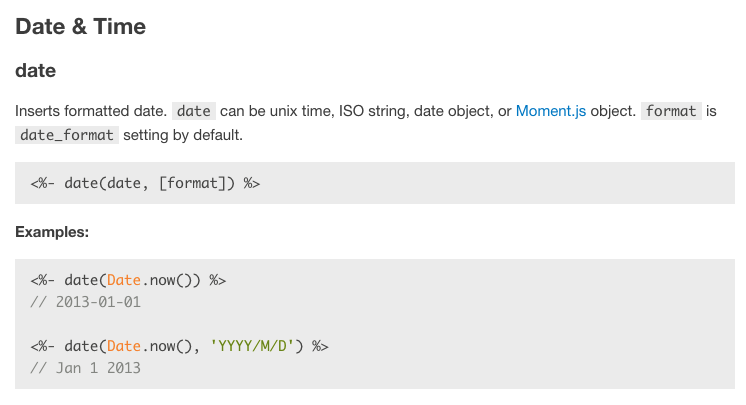
首先我們必須要改成pug能解讀的格式,以官方手冊helper來舉例(這一頁有提供很多實用的變數,或是預設架構修改),往下拉會看到一個Date&Time,他可以顯示現在的時間。

在pug變數的寫法
// 寫法一 |
tip
= 在pug代表必須被轉譯成javaScript,如果沒有加上 = pug就會以為是純文字。
除了helper,官方手冊也有提供變數提供我們使用,用法跟helper一樣。
div= `${page.category}` |
hexo實用的變數都在page,但是page的缺點是他不是全域變數,在非page的頁面會取得不到變數資料,所以有些資料還是要靠site的全域變數去挖資料出來,首先我們先用指令查看目錄的全域資料。
尋找變數資料
each i in site.categories.data |
只要在想看的變數內容後面加上data就可以看到完整的JSON資料,我的網站出現的結果是長這樣,因為我的分類有兩個所以JSON會給我兩筆資料,裡面的資料如下。
_Document { |
有些資料是無法直接看到的,如果要取得資料,必須更深入的取得下一層的資料。我在後面加上length看每個目錄裡的數量。
each i in site.categories.data |
結果表示我的第一個分類的數目有10個第二個分類的數目有5個。
10 |
之後再用判斷式去篩選我要的資料即可,例如我要取得該目錄的post數量,就可以過濾掉其他目錄的post數量。
加入判斷式
each i in site.categories.data |
總結
hexo的介紹就到這裡告一段落,如果未來有更深入的研究再上來跟大家分享,總之建立一個屬於自己的blog真的要踩很多坑呀 😩 😩 😩
