hexo是一個可以快速建立blog的網誌框架,擁有豐富的主題、及外掛可以利用。

選擇主題
Hexo主題在挑選的時候要注意幾點:
- 選受歡迎的主題,因為受歡迎的主題通常表示內容在水準之上,以及作者會常常更新(修正bug或是能適應hexo的更新),遇到問題google也能得到比較多解答的機會
- 目前主題的功能是否有滿足部落格的需求,因為畫面自己切就好了,但是功能要做就不一定做得出來
- 如果會大幅度的修改主題架構,可以看一下themes/你的主題/layout所使用的模板引擎是否為自己所熟悉的
這邊我選擇NexT主題當作示範,這邊有安裝的說明文件。(有些主題說明文件寫得很簡略,新手根本不知道怎麼安裝 😂 😂 😂 )
用git的方式下載next主題
$ git clone https://github.com/next-theme/hexo-theme-next themes/next |
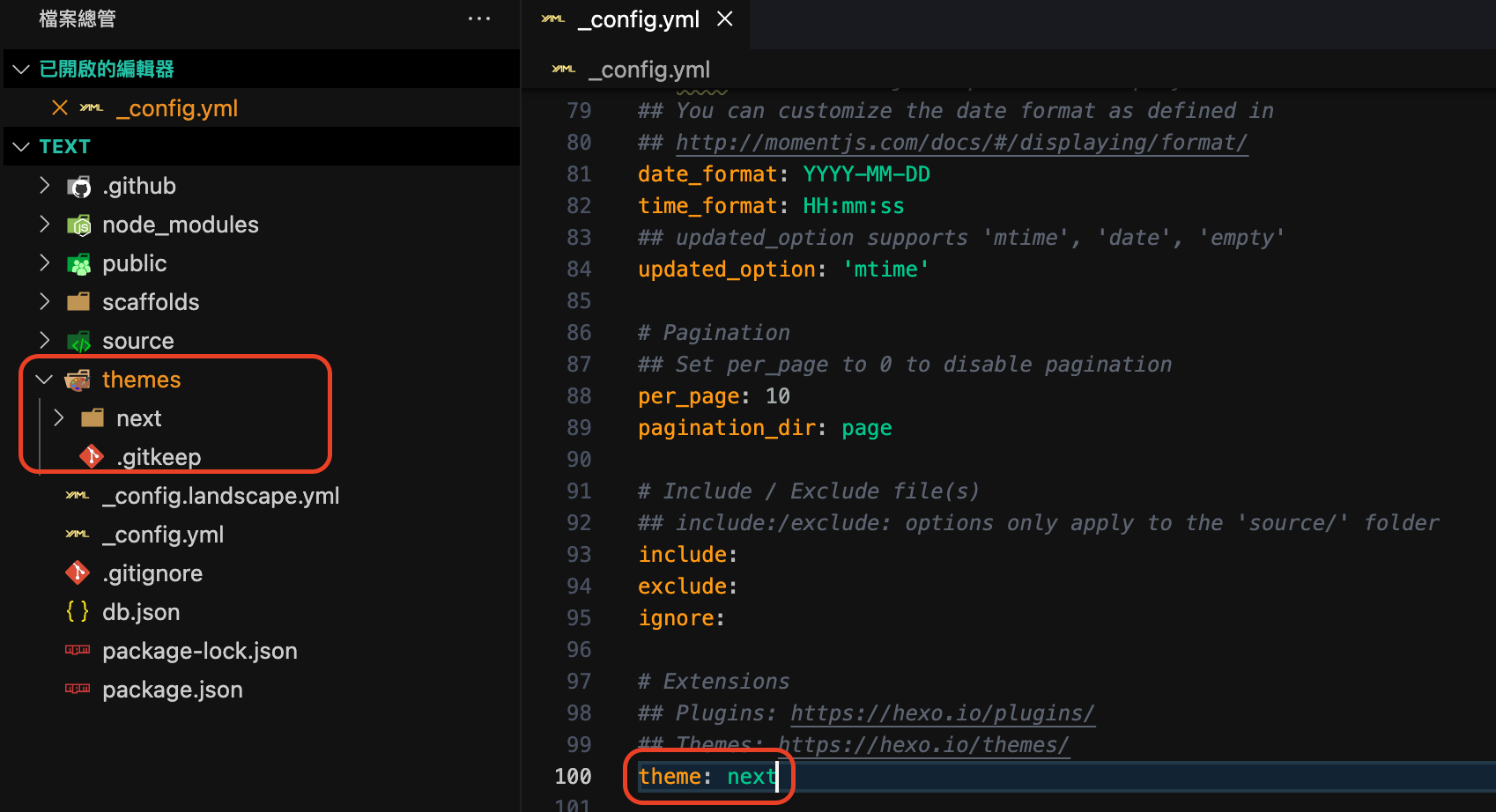
然後把_config的theme改成next

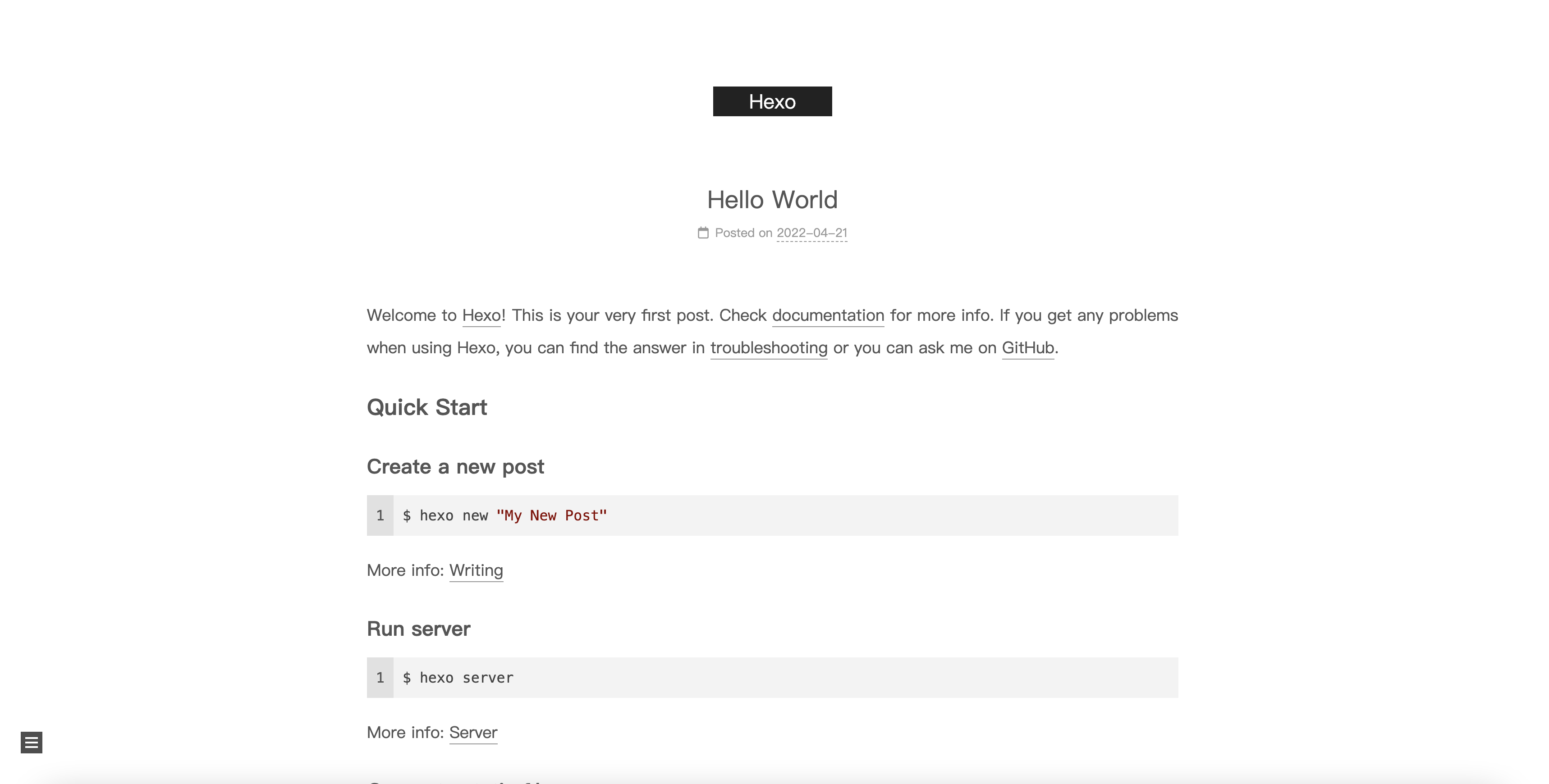
用本機預覽看是否下載成功
$ hexo clean //清除public資料夾的檔案 |

如果出現這個畫面代表安裝成功了
主題環境設定
Next的文件裡有說到,此主題不建議自行修改架構,所以全部的修改設定都放在themes/_config.yml裡。
首先你可以先挑選樣式,NexT有提供四種樣式可以選擇,把想選擇的樣式前的註解#拿掉即可。
主題選擇
# Schemes |
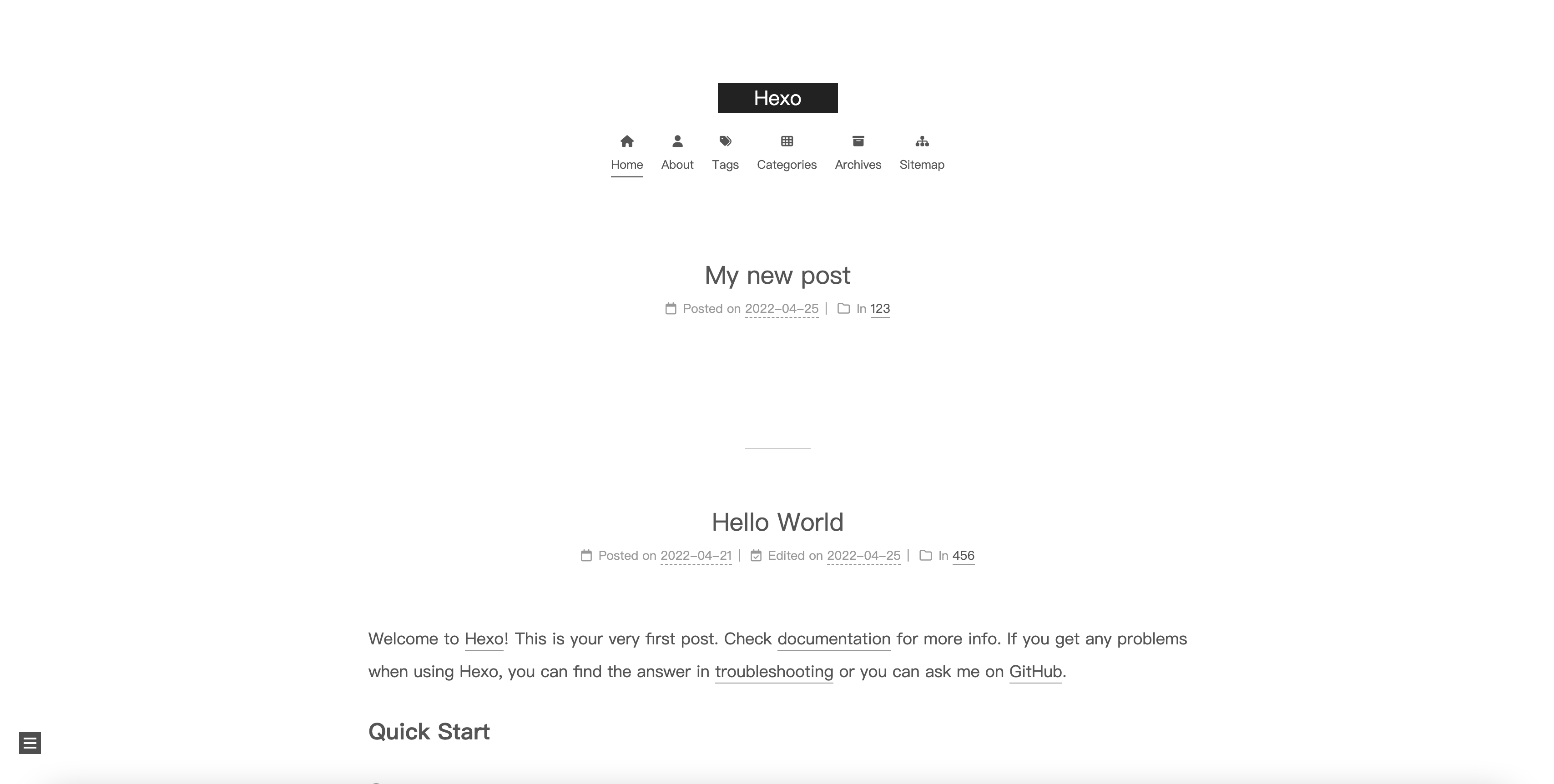
 Muse
Muse
 Mist
Mist
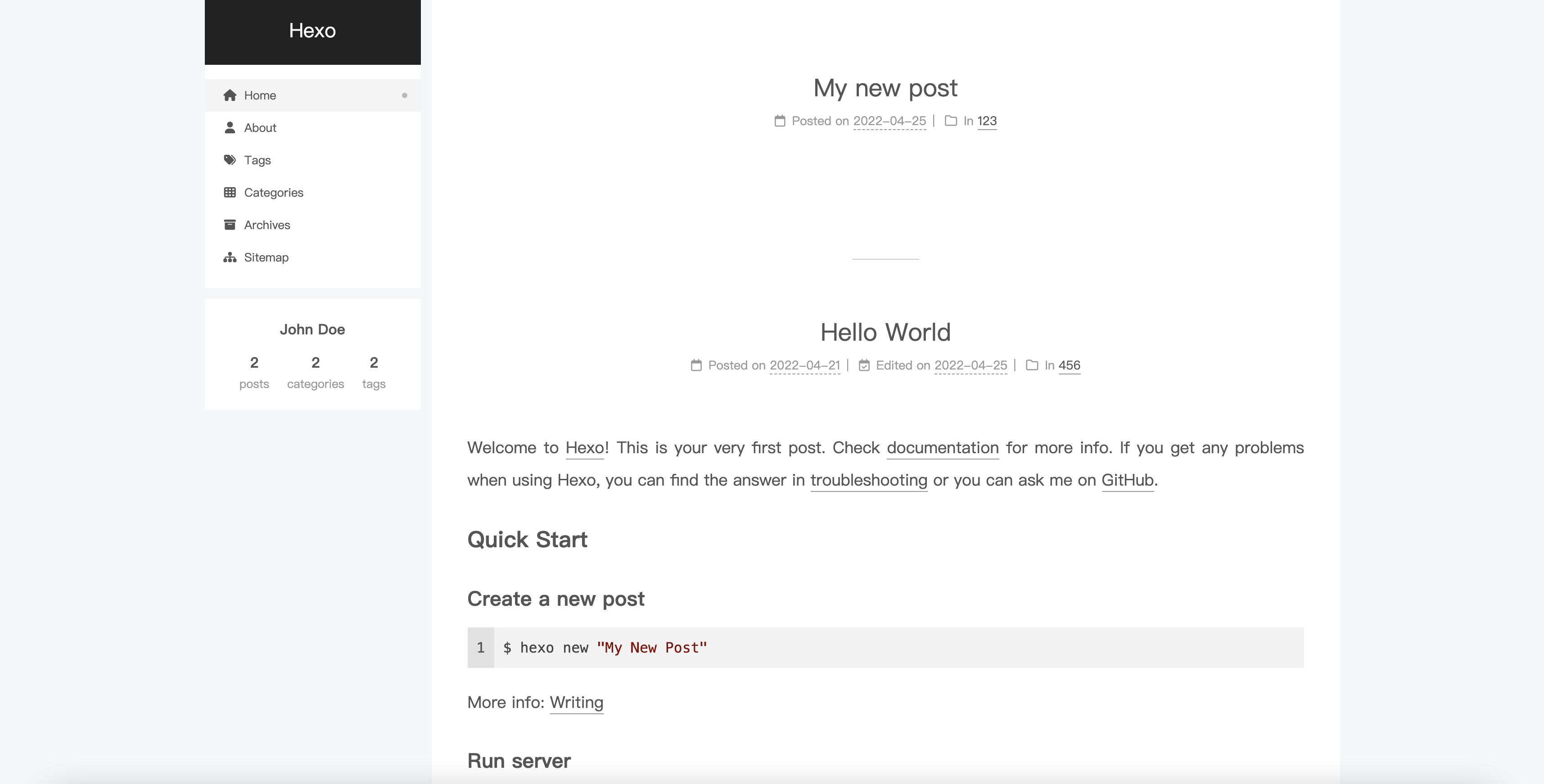
 Pisces
Pisces
 Gemini
Gemini
menu可以選擇header要放哪些類別,把前面的註解#拿掉即可。但開啟後不能馬上啟用,需要先建立目錄檔。
類別選擇
menu: |
這邊先以categories為範例,建立一個分類頁(其他的類別就改成該類別的英文)
建立分類
$ hexo new page categories |
執行以上命令後,會發現source資料夾多了一個categories/index.md,點選並且編輯檔案並更改type的內容。
<!-- index.md --> |
這麼一來就建立好一個大類了。這時候只要新增一篇post並且填寫類別,程式就會自動去做分類了。
新增文章
$ hexo new page "test" |
<!-- text.md --> |
小結
這麼一來就完成最基本的環境設定,雖然NexT有提供很多擴充功能,但是他的layout是用Nunjucks開發(我不太熟悉),所以我最後沒有選擇用這個主題,而是選用Pug開發的主題去做修改。
如果你對NexT主題風格很滿意,那你也可以考慮用NexT就好,更進階的功能網路上都有很多人分享,畢竟自己修改樣式還是很花時間的。
下一篇會介紹Hexo的運作流程及架構,這會幫助你在修改樣式時更快上手 😄 😄 😄
