hexo是一個可以快速建立blog的網誌框架,擁有豐富的主題、及外掛可以利用。

前置作業
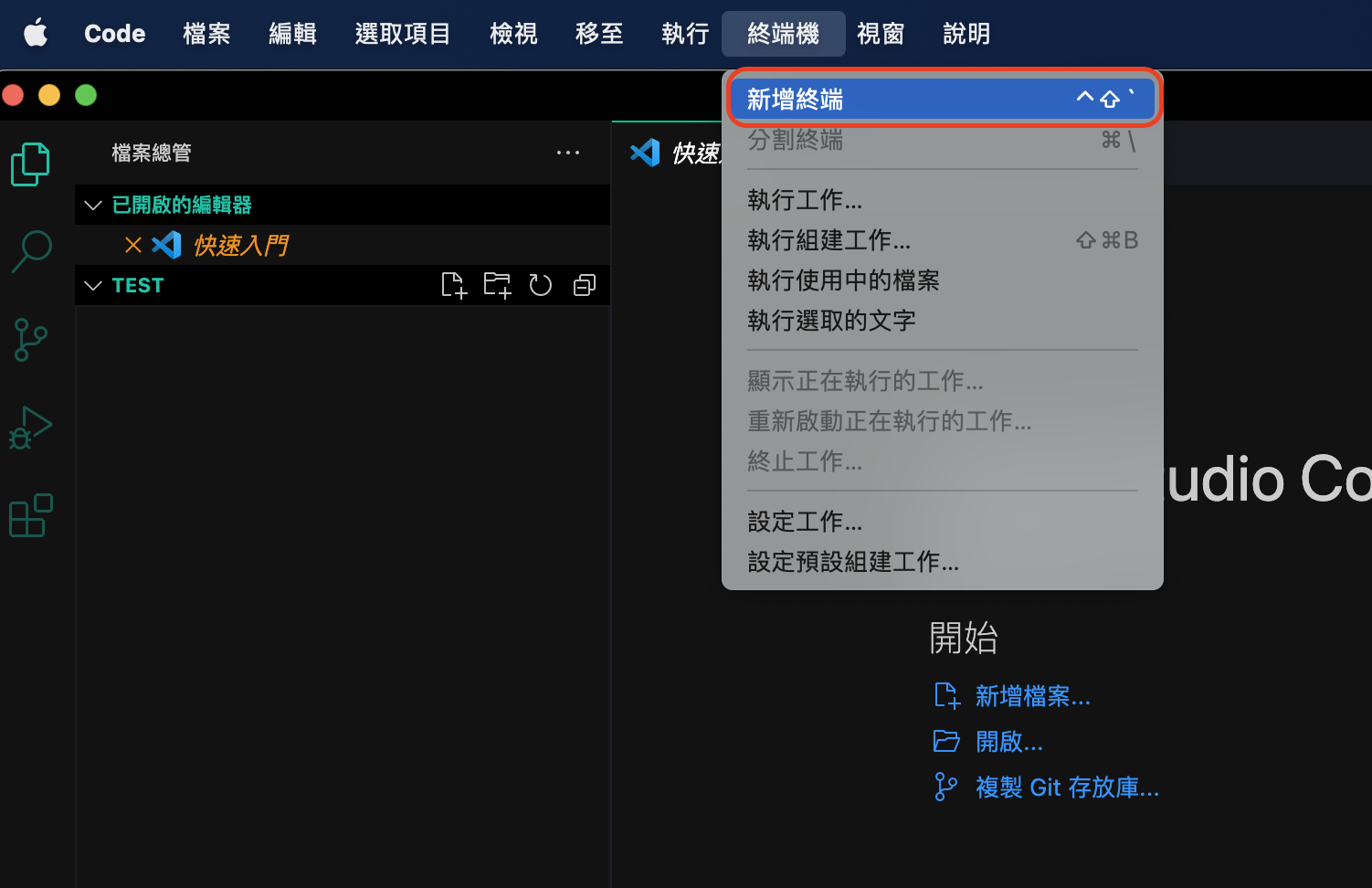
安裝hexo必須要用終端機的方式下載,如果你是沒有使用過終端機可以參考下面的方法(以下是用Visual Studio Code做示範):

先選擇想建立的資料夾位置並且開啟終端機
安裝hexo前必須要安裝 Node.js 以及 npm。安裝好在終端機裡輸入
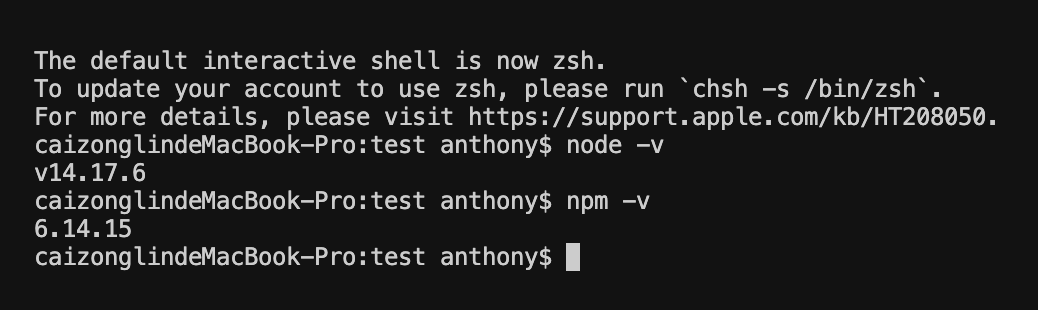
查看node跟npm版本
node -v |

如果有出現版本就代表安裝成功
如果是Mac的用戶需要另外安裝git
git可以用檔案下載的方式安裝,安裝完成後在終端機輸入
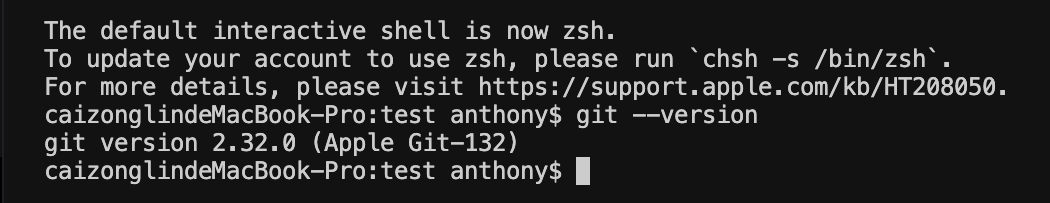
查看git版本
git --version |

如果有出現版本就代表安裝成功
下載Hexo
新建資料夾並且安裝hexo
$ hexo init 新資料夾名稱 |
安裝成功之後請先安裝基本的外掛套件
安裝 hexo-server (可以讓你在本地預覽)
$ npm install hexo-server --save |
安裝hexo-deployer-git (可以幫你把網站推上網路)
$ npm install hexo-deployer-git --save |

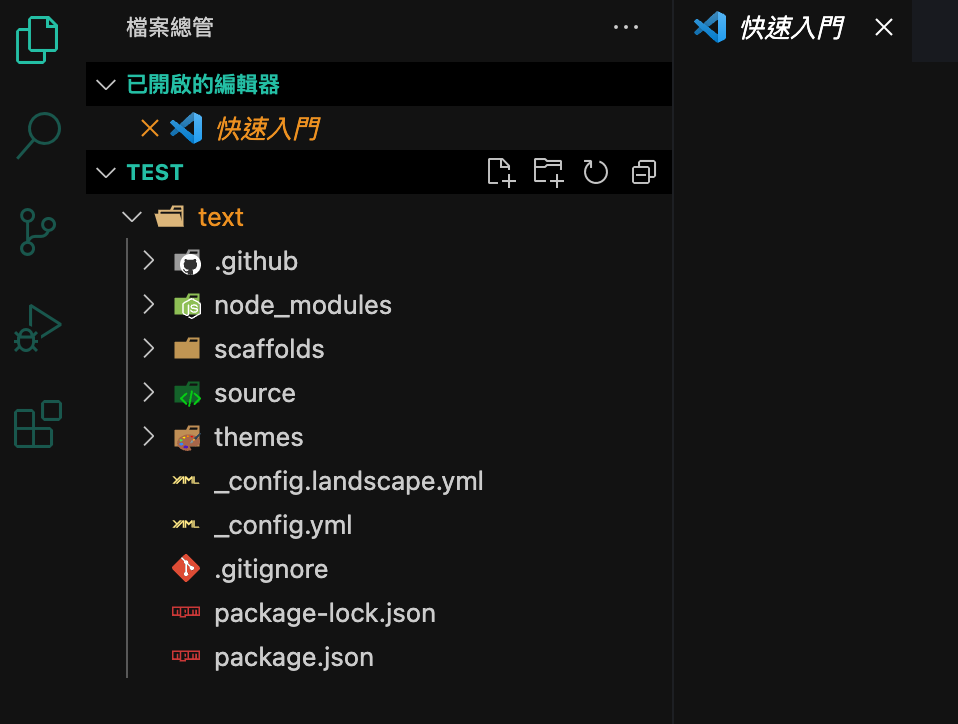
安裝成功後會出現會發現你建立的資料夾多了很多檔案
都安裝完後,你可以先測試是否可以成功運行hexo
建立資料並且開啟本地預覽
$ hexo g //建立public資料 |

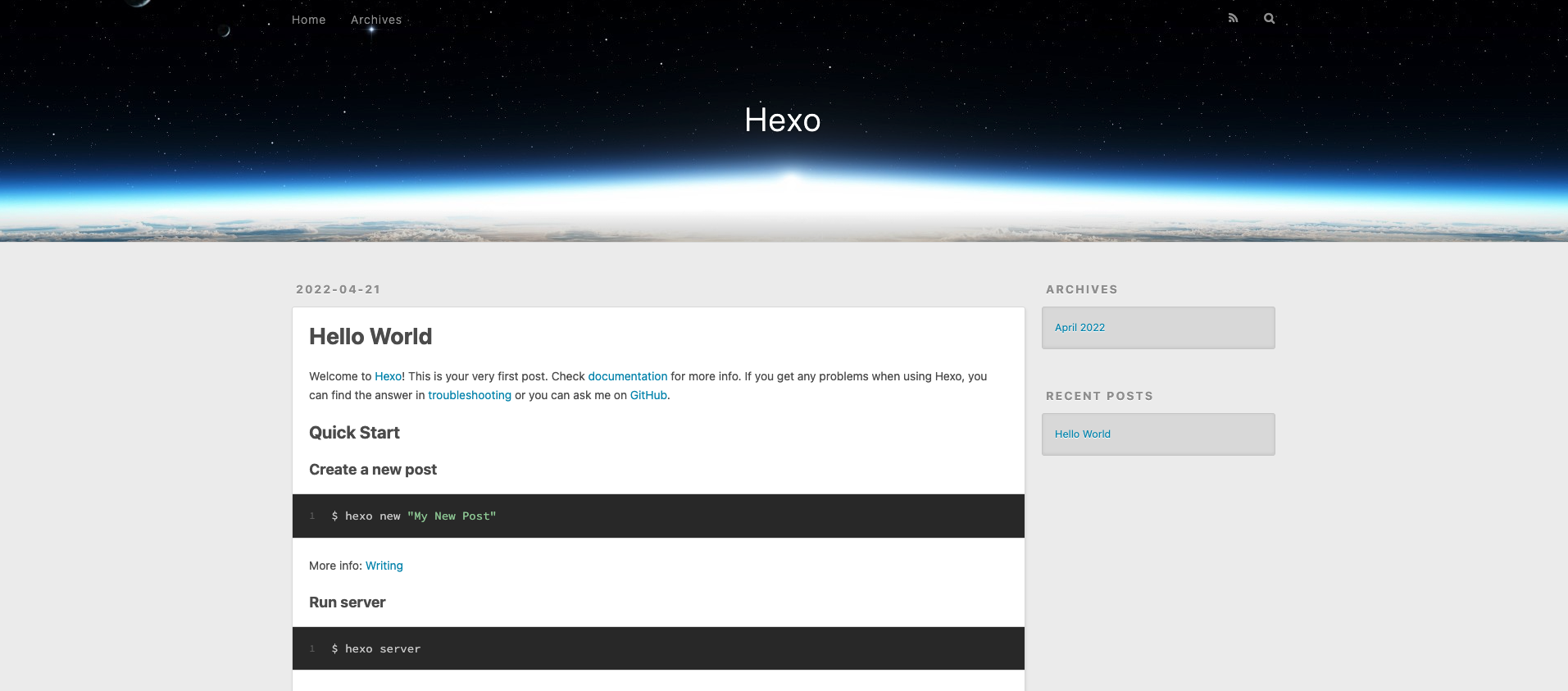
按下localhost:4000/的連結便可以看到本機預覽的畫面

hexo預設模板的畫面
註冊GitHub
建立好你的網站後,會需要有放網站的地方。如果沒有特殊需求的話,GitHub是一個很好的免費平台。
首先你需要註冊一個github帳號。

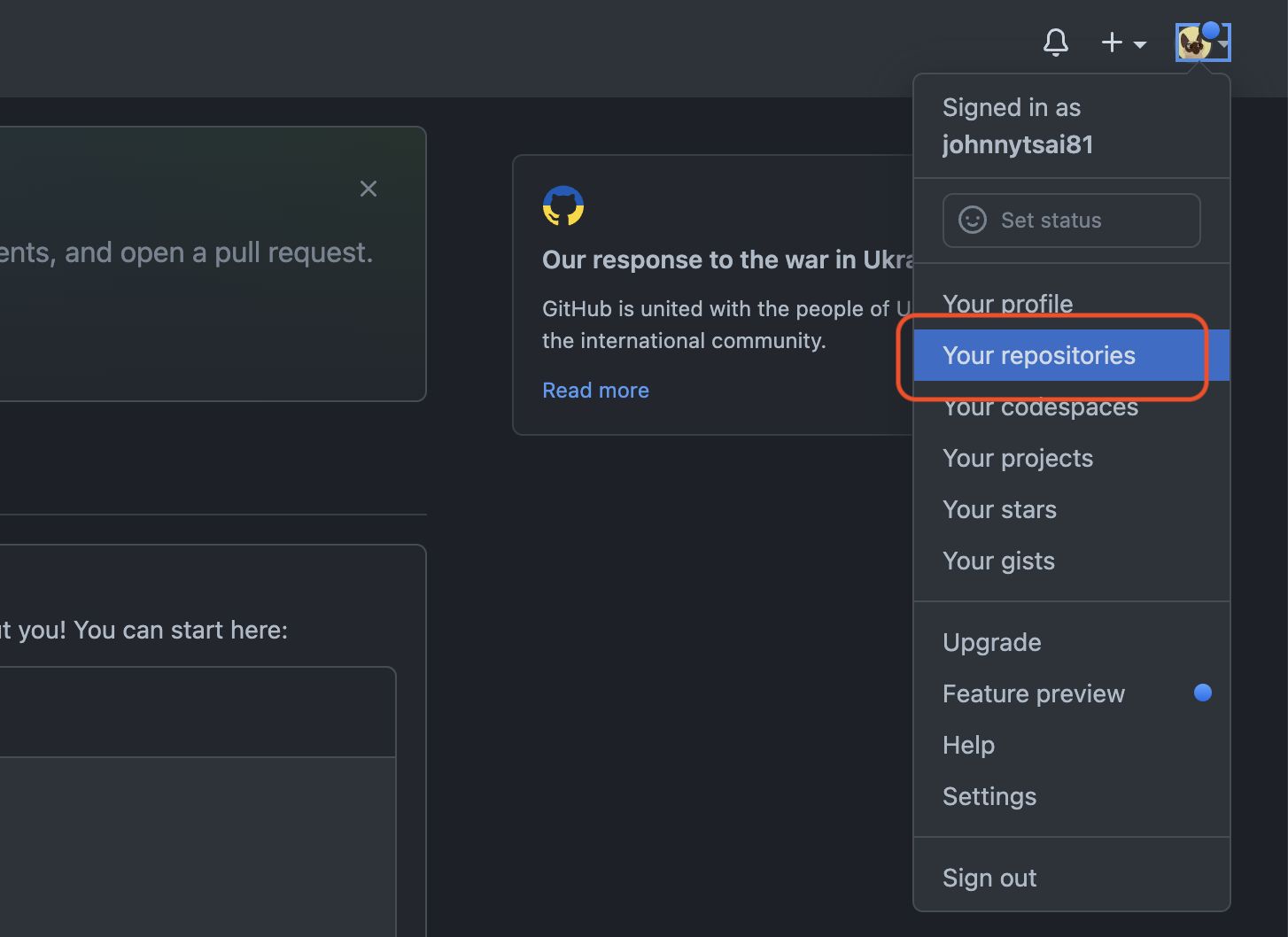
註冊好後先點擊右上角的your repositories

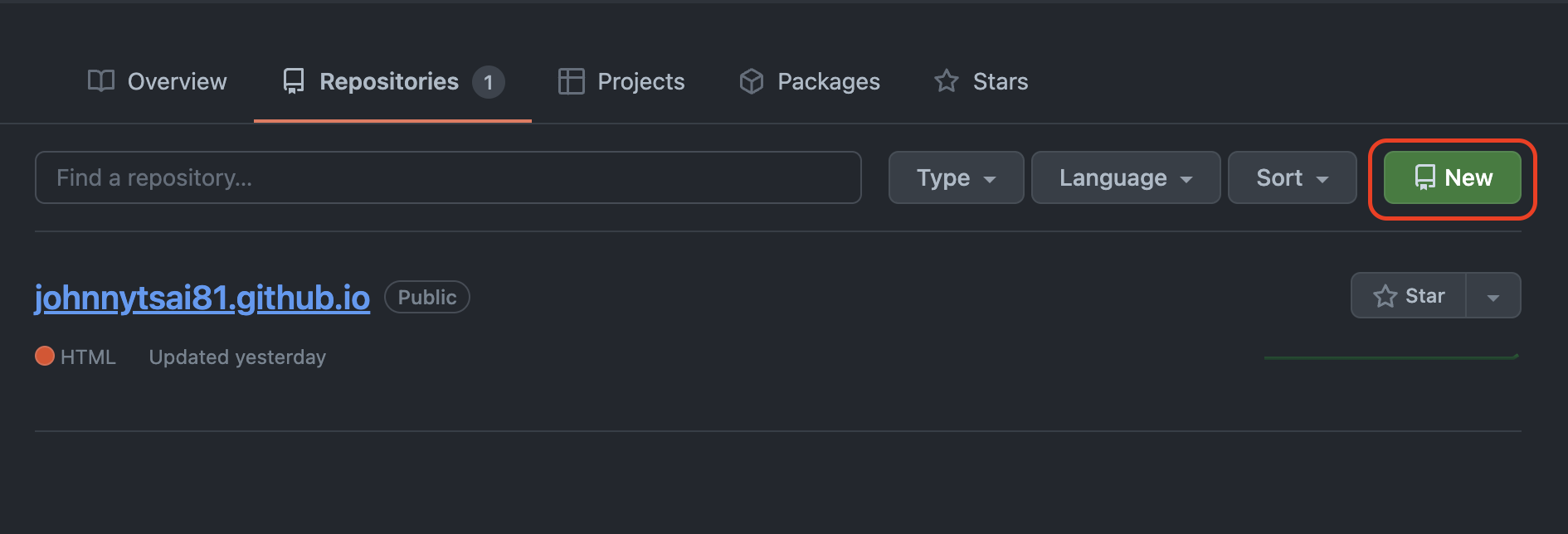
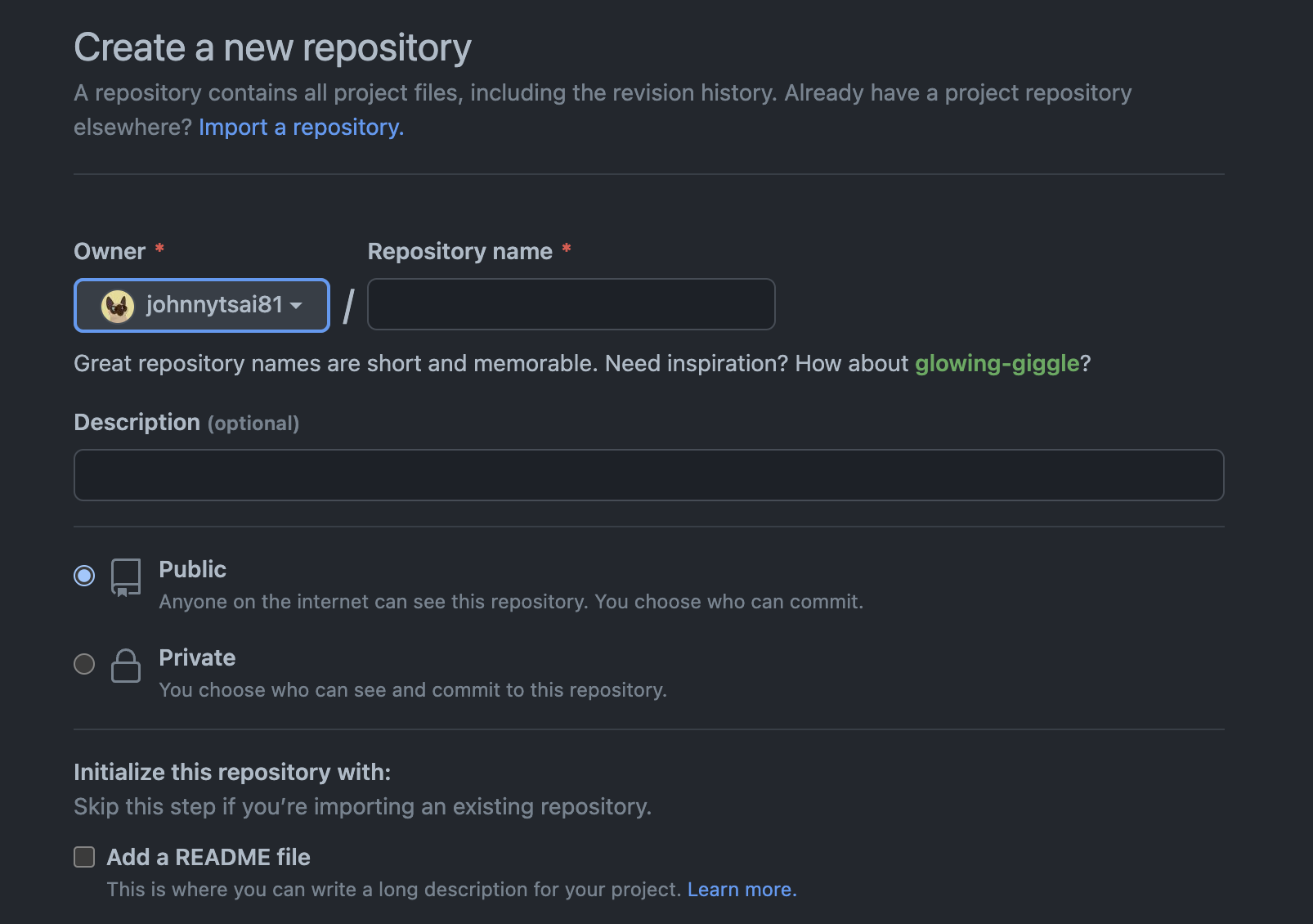
點擊右上角的new開啟新專案
接下來這邊很重要,repository name決定了blog首頁網址為何,因為我們是用git的網域,所以網址都必須在git下。
如果你的repository name輸入blog網址就會變成 你的用戶名稱.github.io/blog,輸入index網址就會變成 你的用戶名稱.github.io/index。(你的用戶名稱是指你註冊帳號的名稱)
tip
如果是部落格當然建議是網址越短越好,所以我們會建議在repository name輸入 你的用戶名稱.github.io,這麼一來的blog首頁網址就會是 你的用戶名稱.github.io。
下面的選項要選擇public,如果點選private,hexo會無法上傳到該repository。最後點按create repository就建立好了。

修改Hexo設定檔
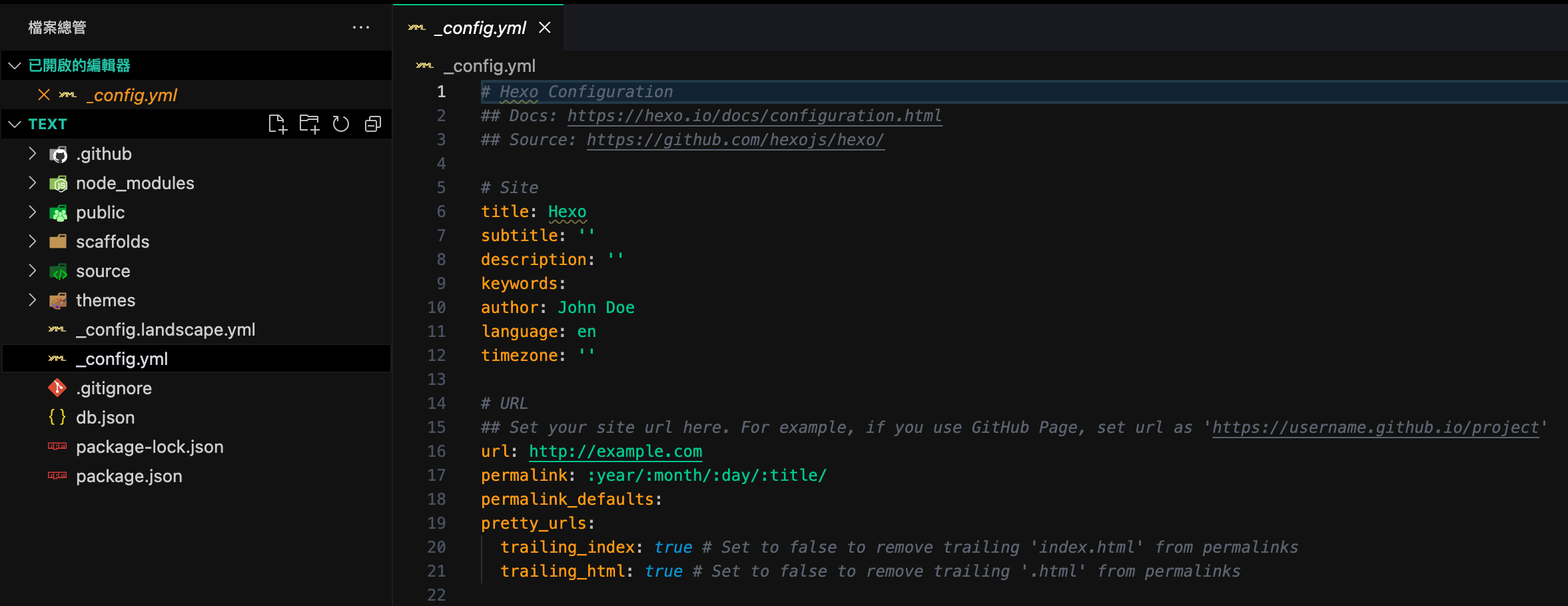
首先先點按_config.yml(如果下載過主題的人小心不要點錯點到themes裡的_config.yml)

把_config.yml裡的url填上blog的網址和deploy的方式,這邊repo的網址比較複雜要小心不要填錯。
url: https://你的用戶名稱.github.io |
部署
接著在終端機使用hexo指令,把現有的網站資料部署上去。
$ hexo g //建立public資料 |
部署完成後大概等5~15分鐘後就可以看自己的網站有沒有成功的上傳上去嘍。
下一篇我們會介紹如何套用blog的主題~ 🙌 🙌 🙌
