GSAP是一個發展相當久、專門處理動態效果的外掛。具有檔案小效能高的優點,且瀏覽器的支援度高,適合應用於專案中專門來處理動態效果。

新手教學
官方有提供基本的教學,加上最新官網改版後有優化了教學的內容可以作為參考。 官網連結
建立動畫的第一步(Tween)
在GSAP最基本的操作動畫方式叫Tween,首先你要設定動畫開始的狀態及動畫結束的狀態,最後設定你想要改變的物件跟動畫效果。

// to只須寫動畫結束的狀態 |
方法使用的時機
to進入時的狀態from進入前的狀態fromTo進入前跟進入後的狀態 (較複雜的動畫建議使用)set等同於to但是沒有ease的效果 (可以設定初始狀態)
這邊有官方的demo可以玩玩看
動畫的行為則有很多種,大多都是跟css有所相關
跟css有關的參數
| 指令 | 用途 |
|---|---|
| x: 50 | x軸離中心點的位置,預設單位為px,等同於transform: translateX(...px) |
| y: 50 | y軸離中心點的位置,預設單位為px,等同於transform: translateY(...px) |
| xPercent: 50 | x軸離中心點的位置,預設單位為%,等同於transform: translateX(...%) |
| yPercent: 50 | y軸離中心點的位置,預設單位為%,等同於transform: translateY(...%) |
| autoAlpha: 0 (opacity: 0) | 透明度 |
| display: "block" | 佈局 |
| scale: 2 | 放大,等同於transform: scale(...) |
| rotation: 90 | 旋轉,等同於transform: rotate(...) |
| repeat: -1 | 動畫重複次數,如果設定-1則為無限循環播放 |
| marginLeft: 20 | 等同於margin-left:...px |
| backgroundColor: "#ffffff" | 背景顏色 |
| duration: 1 | 動畫執行秒數 |
| ease: "power1.out" | 動畫轉場速率,必須設定動畫轉場時間才會作用。參數有兩個,EX:Sine.easeInOut) 更多的選擇可以參考官方文件。 |
特殊的參數
| 指令 | 用途 |
|---|---|
| stagger: 0.1 | 每一個被選取物件間隔的動畫時間,如果覺得很難懂也有官方文件專為這個參數做介紹 |
| force3D: false | 預設為true(當使用scale時safari會把他像素化,如果改成false可以避免使用3D運算,畢竟safari在z軸上問題多多,但2D會讓CPU做較多的運算) |
tip
跟長度有關的參數預設的單位都是px,如果想要不同的單位則需要加上引號。
x: 200, // 一般的寫法
x: "+=200" // 相對位置的寫法
x: '40vw', // 特殊單位的寫法
x: () => window.innerWidth / 2, // 使用函式計算的方法
回調函式
gsap可以設定回調函式,以便你在動畫的過程中進行操作
gsap.to("#my-div", { |
利用onComplete的回調函式,你就可以在動畫執行完畢後進行後續的操作。
| 指令 | 用途 |
|---|---|
| onComplete | 完成時調用 |
| onStart | 開始時調用 |
| onUpdate | 每次動畫更新時調用 |
| onRepeat | 每次動畫重複時調用 |
除此之外,gsap也提供了控制動畫的函式,像是開始start()、暫停pause()、倒轉播放reverse()、回到開始狀態restart(),可以藉此快速建立所需的功能,增加互動性甚至是動態的豐富度。
RWD設定
在不同的裝置你可能會需要不同的動畫效果(通常是調整移動的距離),官方有給一個matchMedia的函式,你可以自行設定斷點再用三元去做判斷。
let mm = gsap.matchMedia(); |
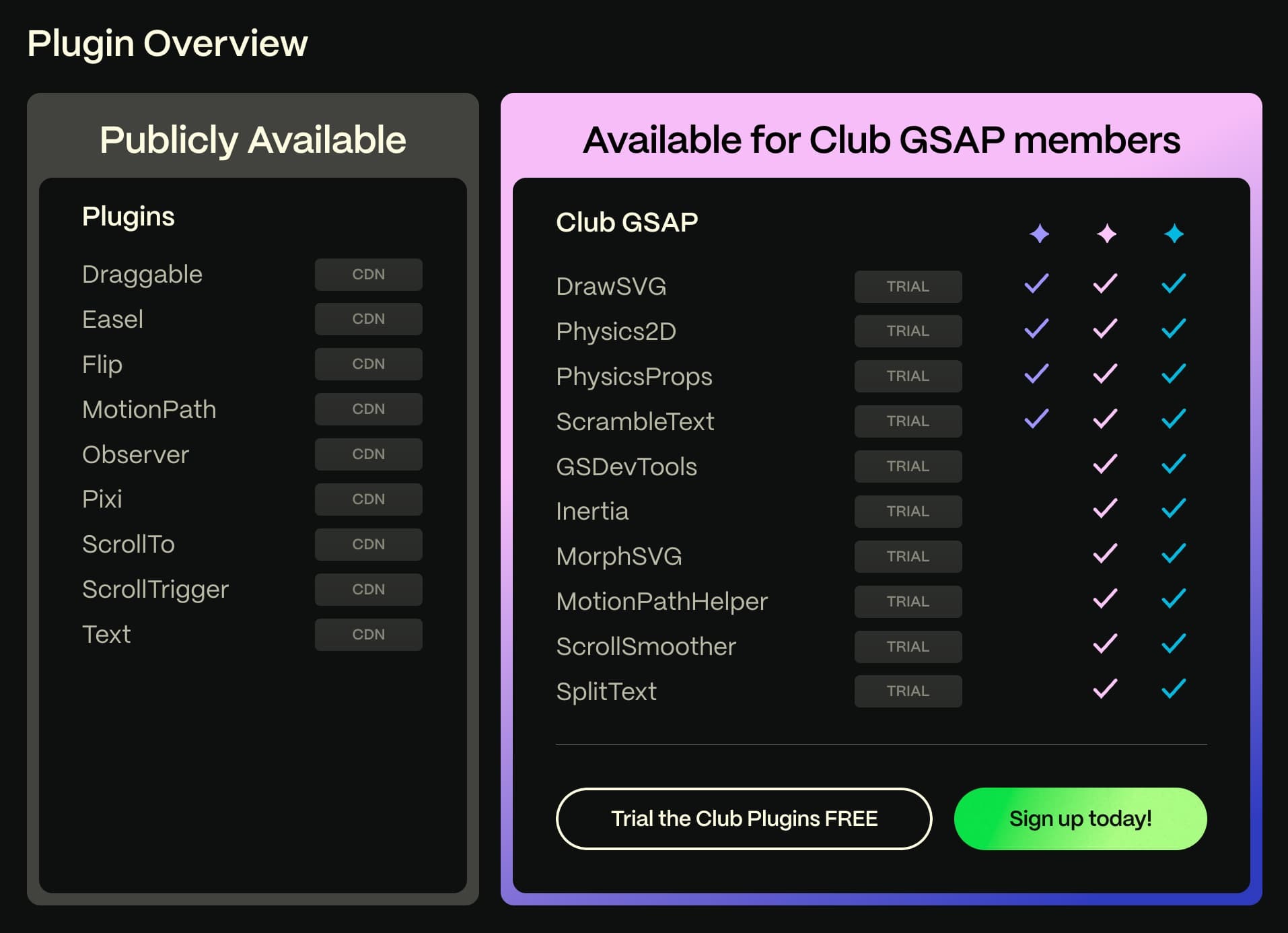
套件
如果你想完成一個簡單的動畫,上面的介紹便可以滿足你的需求。但是當你想要做一個很複雜的動畫,那你就會需要安裝其他套件。套件有分免費的跟需要付費的,我個人覺得免費版就很夠用了,如果有需要付費版的功能也可以找其他套件來代替。

下一篇會介紹我最常用到的ScrollTrigger,也是最能體現GSAP強大之處的套件。
