最近已經慢慢習慣用JS寫程式,在看到JQuery突然覺得有點陌生所以才想寫這篇文章複習一下兩者的差別

在初學JQuery時期覺得抓取DOM是很容易的事情,畢竟JQuery把很多很繁雜的過程都簡化了,只要用css的寫法程式都能很順利的完成,但是在JS卻不是這麼一回事…
document.getElementById
如果元素有id特性,那document.getElementById是最常用,且不會出意外的方法了。
<div id='elem'>Element</div> |
只有 document.getElementById,沒有 xxx.getElementById
getElementById的方法只能用在document上,它會查找整個文件並尋找指定的id
querySelectorAll
最通用的方法是elem.querySeletorAll(),他會抓到所有跟css選擇器匹配的所有元素(偽元素也可以歐!)
範例:所有符合條件的class會變色
在使用querySelectorAll需要搭配for迴圈或陣列
如果你直接寫 elem.style.backgroundColor = "red" 會發生 Uncaught TypeError: Cannot set properties of undefined (setting 'color') 的錯誤。
如果不明白的話,先使用console檢查看看原因
const elem = document.querySelectorAll('ul > li:last-child')
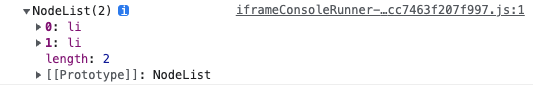
console.log(elem)
這時你會發現格式是NodeList(類陣列),NodeList狀態下只能抓到指定順位無法抓取多個(EX:elem[0].style.backgroundColor = "red")
所以我們要使用Array.from()轉換成陣列才行
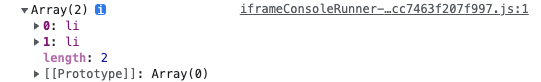
const elem = Array.from(document.querySelectorAll('ul > li:last-child'))
console.log(elem)
最後在用forEach()問題就解決了 🙌
matches
matches()不會抓取任何內容,它只會檢查是否符合指定的css並傳回true或false,所以他很適合放在判斷式裡。
範例:有active的class會變色
closest
closest()會自動選擇與自己最近的父元素(包含自身)且符合條件的元素,我個人覺得搭配按鈕監聽是很好用的一種方法,因為監聽會包含所有子元素有時候會讓event.target的位置難以控制。
範例:點按button的任何區塊都會加active的class在button上
getElementsBy*
這種方法已經不太常用,因為querySelector功能更強大。但是getElementsBy*可以抓到動態元素querySelector只能抓靜態,所以有時候還是得要用它才行。
範例:用getElementsBy*可以抓到第二個div
如果使用querySelectorAll只能抓到第一個div,可以把註解拿掉看看結果
它回傳的是一個集合(HTMLCollection),不是一個元素
// Error
document.getElementsByTagName('input').value = 5;
// 指定的索引值
document.getElementsByTagName('input')[0].value = 5;
}
結果展示
// 迴圈
const elem = document.getElementsByTagName('input')
for (let i = 0; i < elem.length; i++) {
elem[i].value = i + 1
}
結果展示
總結
有6個主要的方法可以在DOM中搜尋元素節點
| 名稱 | 搜尋方式 | 抓取動態元素 |
|---|---|---|
| querySelector | CSS-selector | - |
| querySelectorAll | CSS-selector | - |
| getElementById | id | - |
| getElementsByName | name | ✔ |
| getElementsByTagName | tag | ✔ |
| getElementsByClassName | class | ✔ |
