pug的模板繼承功能,可以透過block extends include去組合成一個完整的網頁。

block / extends / include 的層級關係
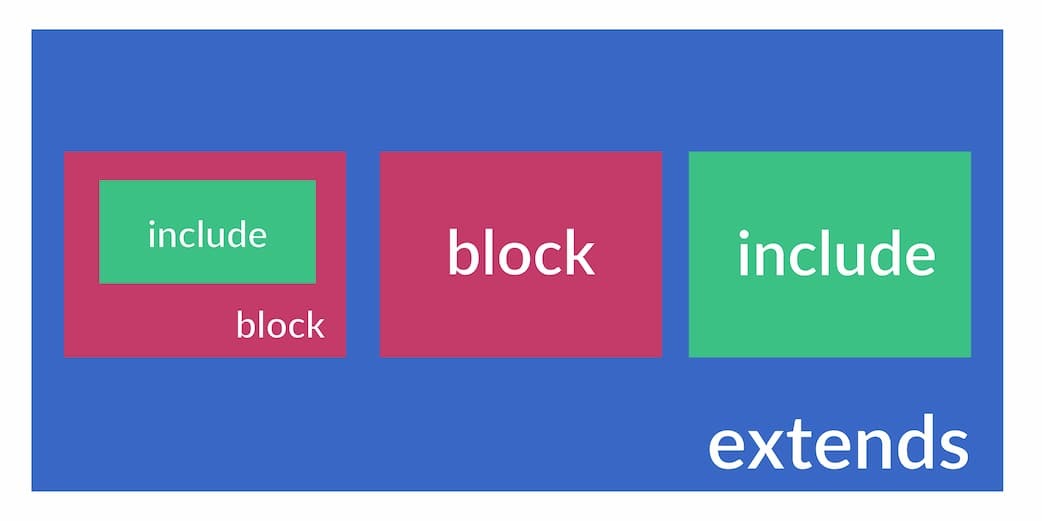
模板引擎最大的重點在於這三種模板的應用,extends 像一個大零件,大零件裡面可以放很多小零件或小插件。而小零件就是block,block可以自行覆蓋內容或是添加內容。而include比較像小插件,跟block比起來擴充性較差。如果單用文字描述他們的功能可能有點難以理解是什麼意思,所以我畫了一張圖。

tip
由圖可以發現他們的層序關係,extends裡面可以放extends、block及include,block裡面只能放include,include則是只能放程式不能放任何的模板。
我們現在先來示範一個最簡單的架構,一個只有header跟footer還有main的網頁
範例一 (extends+block)
// base.pug |
// index.pug |
輸出成html會變成:
<!-- index.html --> |
你會發現本來的一頁網站被拆成了兩份,base.pug是我的大零件他放了三個block,我可以自由的修改block裡面的內容(需要注意的是extends跟block是在同一個層級)。
這邊只應用了extends跟block,如果我確定我的header跟footer都是固定不變的,這就可以選擇用include的方式。
範例二 (extends+block+include)
// base.pug |
// index.pug |
// header.pug |
// footer.pug |
輸出成html會變成:
<!-- index.html --> |
這麼一來header跟footer只需要做一次可以用include的方式套用在全部的頁面了。
覆寫或添加內容到block
接下來我們介紹一下block,block的應用方式比較多元,block裡面可以放程式,但是加了新的東西後舊的東西就會被自動被覆蓋掉,這邊我用一個簡單的例子:
範例三
// base.pug |
// list.pug |
輸出成html會變成:
<!-- list.html --> |
如果不想覆蓋原本的內容也可以用append跟prepend的方式添加block的內容,這邊舉一個例子:
範例四 (block append / prepend)
// base.pug |
// list.pug |
輸出成html會變成:
<!-- list.html --> |
總結
那block extends include的介紹就差不多到這邊,在實際應用差不多在三層左右,如果做太多層架構會變很複雜,反而會變得難以維護。
