Simple Twitter是一個為期兩週的專案,功能大致像是簡單版的Twitter,使用者可以進行推文、發文、追蹤、點讚及查看其他使用的資料。

功能及畫面介紹

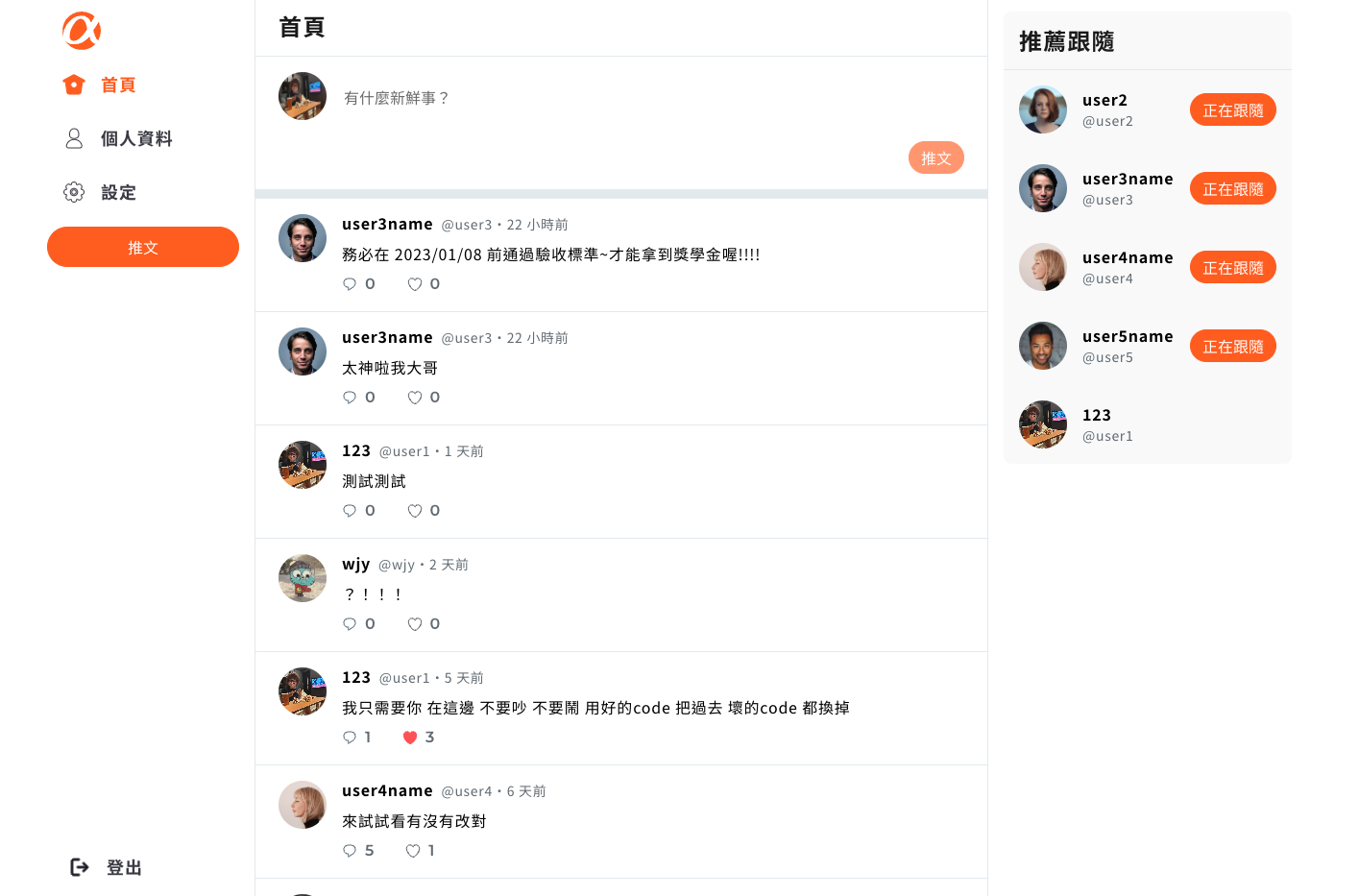
主畫面-你可以進行推文或是瀏覽別人的推文

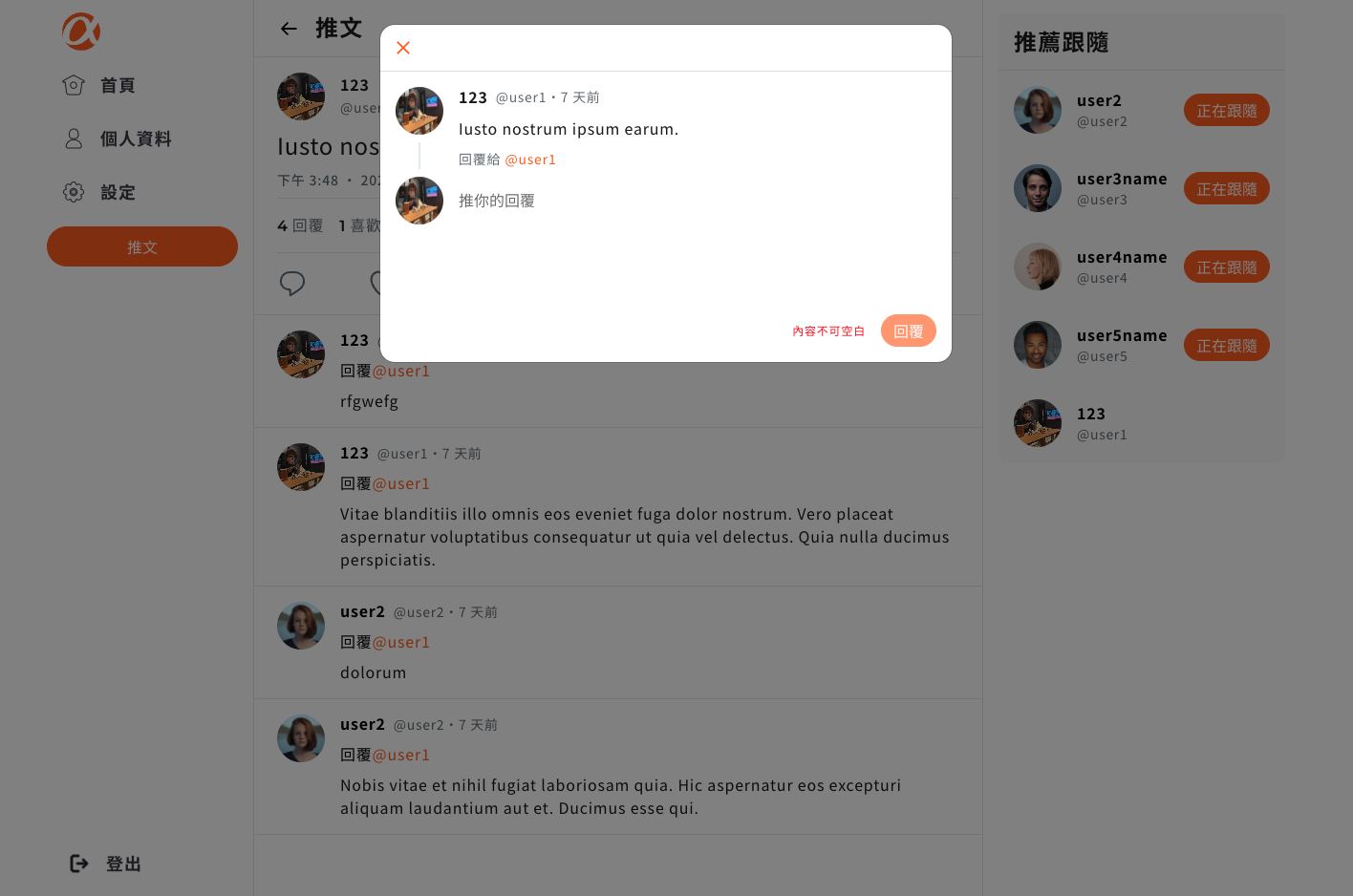
回覆頁面-你可以看到別人回覆也可以進行回覆

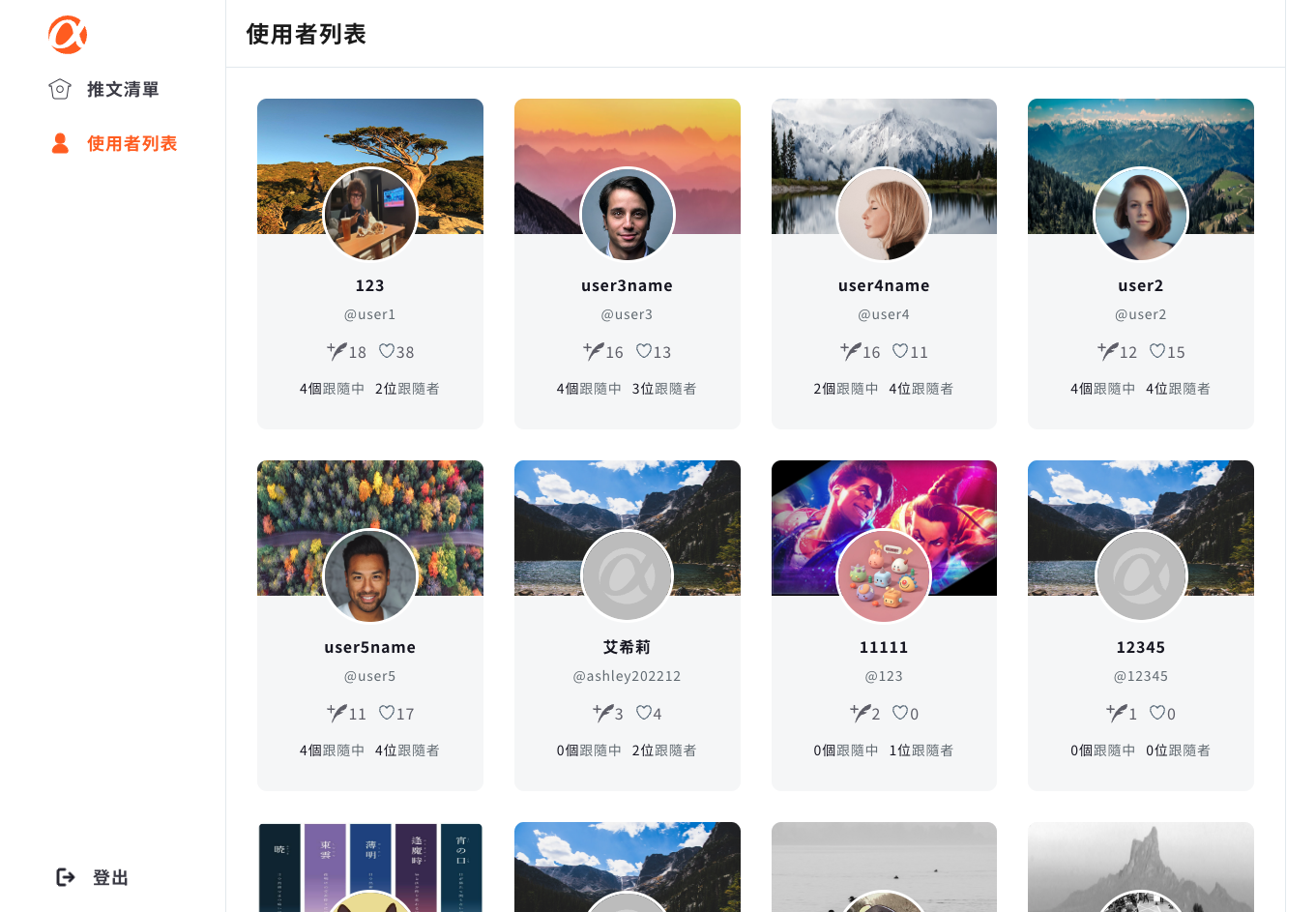
後台頁面-你可以看到每個人的推文總數及被點讚的總數
詳情可見 Github專案連結
開發及協作過程
本專案是使用前後端分離的方式開發,前端使用React框架、後端使用SQL+Heroku雲端平台。其實一開始我實在超級焦慮的,因為我跟另一位前端平日都要上班只有晚上跟假日有空,所以看到設計稿後很怕做不完。
前端與後端的溝通
團隊在前期的溝通並沒有很順利,因為前期我不太了解後端的技術跟沒有開需求給後端的經驗,所以當後端問我API需要哪些資料時我沒辦法給肯定的答案。最後我們協調前端先自己代參數進行切版,後端先看設計稿去預想有哪些資料欄位,最後再針對有缺的資料做調整。
但是這個方法到後期發現漏的資料其實還滿多的,如果要補上資料也不是想像中那麼簡單加單筆資料進去就好,所以最後變成呼叫的API都是一大包造成載入時間過長。(P.S.這問題後來在完賽後,後端有重新設計資料庫得以解決)
所以一開始前端真的要好好花時間開API給後端去做設計,不然會影響網頁的載入速度~
前端之間的溝通
- 前端的部分一開始由我先建立專案架構,也就是安裝bootstrap套件跟設定專案要求的顏色跟樣式,主要是因為bootstrap有很多預設樣式,如果一開始有設定好就不用花太多時間做覆蓋的動作。寫完後我有問另一位前端是否要講解我寫的東西,但是他說不用他會自己看,不過我事後發現他寫的程式都沒有用到我設定的variable有點可惜。
- 我們有討論css使用styled-components的寫法,我的作法是把styled的程式寫在元件裡面,另一外前端是習慣共用styled,並且把他集中放在一個檔案裡面,不一樣的地方在用style去複寫。但在一開始沒有發現我們作法上的差異,是切版幾乎快完成時才發現的,所以最後變成兩種完全截然不同的寫法。
- 因為我們沒有太多時間去分配工作,所以我們的工作內容分得很開,我是負責前台頁面,另一位前端負責後台及登入頁面。但是還是發生了程式被另外一位組員動過然後功能壞掉的情況發生,只能說前端在協作分配上有點不太容易(因為時程太趕也沒認真的看完PR每一行的內容)。
專案的收穫
- 了解async跟await的重要性。因為之前的作業練習都只有串一隻API,所以不會有先後順序的問題,現在串到3、4隻時就要顧慮到是否要等全部都載入時再執行,否則就會變成空白頁給你看。
- 了解DOM跟API的先後載入關係。DOM普遍來說會比API的接收速度還要快,所以當你的元件有取值的動作要先做一個判斷,判斷元件的API已經載入再載入DOM,才不會因為取null裡面的值而產生錯誤。
- 活用Provider進行資料的控制。在登入時會使用Provider儲存使用者的資料供全站使用,或是用Provider搭配useEffect做一個連動更新的判斷,如果按下按鈕指定的區域也會重新render新的結果。
- 了解在UX上的設計細節。再點按資料儲存的時候,需要有儲存中的設計避免使用者以為沒有反應而點按多次。
總結
最後很不可思議的,在兩週的時間做出來了🫣🫣🫣。時程上我花了2天做前置溝通及撰寫文件、6天做切版、1天做登入的provider(包括token及登入者的資料)、3天串API、1天做功能、1天修正驗收發現的bug。
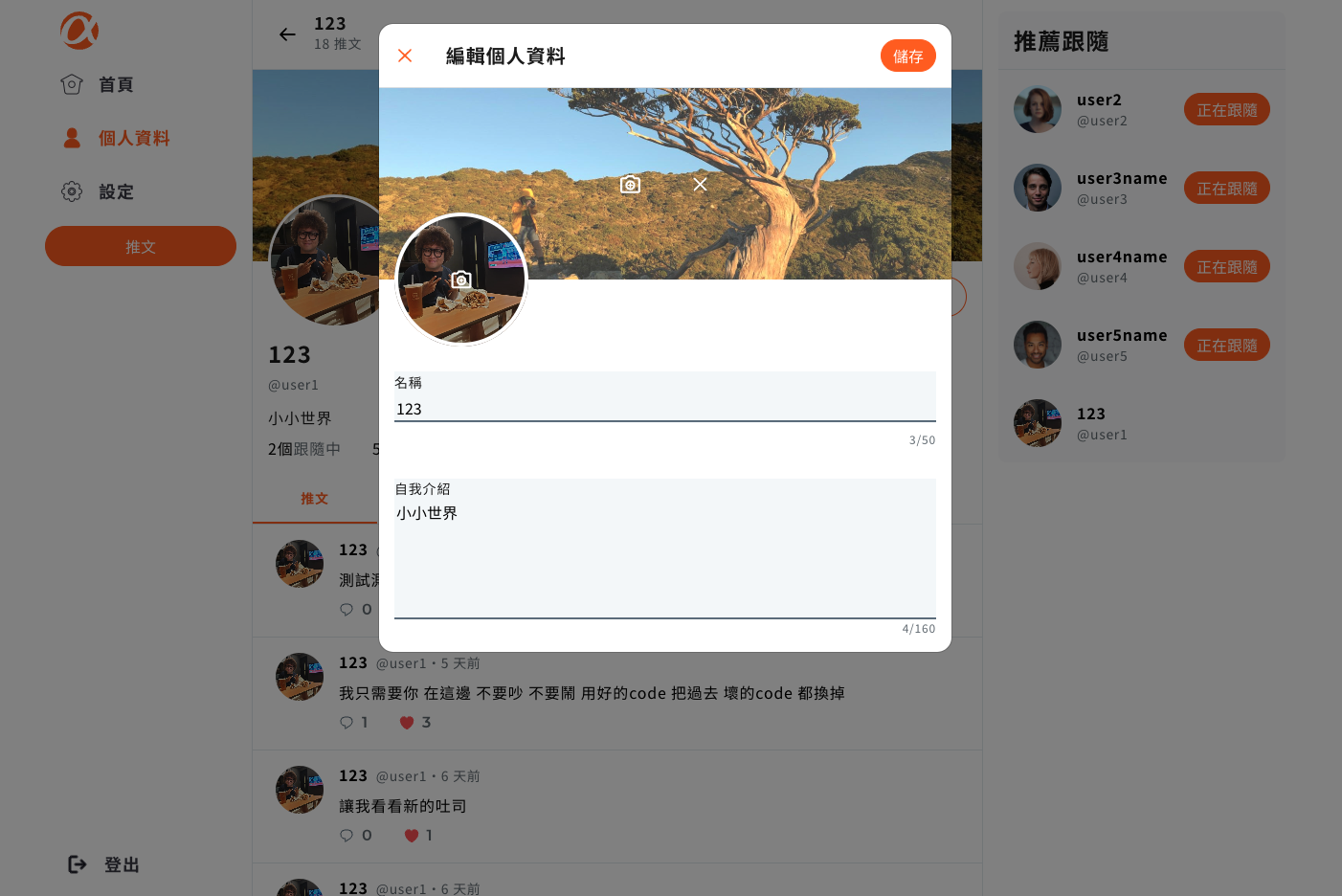
我卡最久的地方是做個人資料儲存的切版,這個區塊需要上傳文字跟圖片。

個人頁面-你可以看到自己的推文或是修改個人資料
一開始是使用dummy data去測試,然後回傳JSON資料確認是否有正確執行。然後會發生一個奇妙的bug就是第一次儲存的資料是儲存前的資料,第二次儲存的資料是第一次儲存的資料…以此類推。搞了很久都找不出原因,後來請教助教後,助教建議我等串完API再來看看有沒有問題,結果真的串完API後就這問題就消失了,超級神奇!!

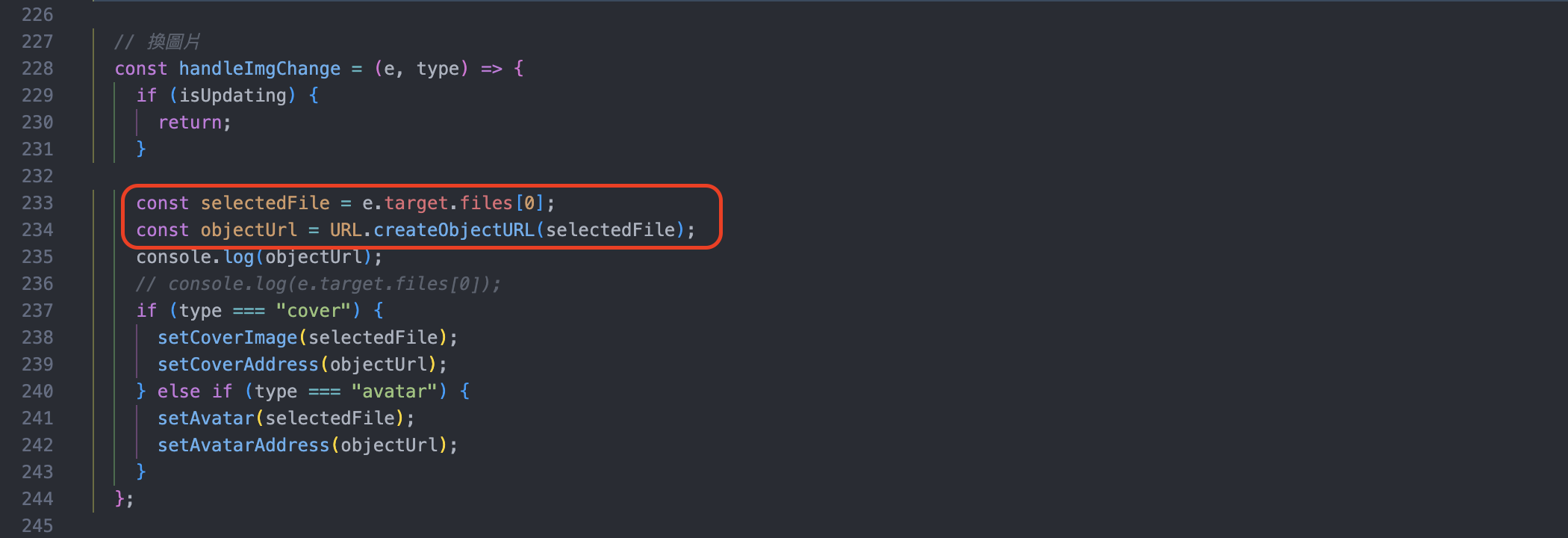
但串完API又發現了新的問題,就是圖片無法儲存!!那是因為本機端上傳的檔案必須要轉成form的格式給後端,後端才有辦法做處理。所以在取得上傳檔案需要有兩種類型的檔案,第一個是使用objectURL預覽上傳圖片的本機圖片,第二個是event.target.file拿來上傳給後端使用。
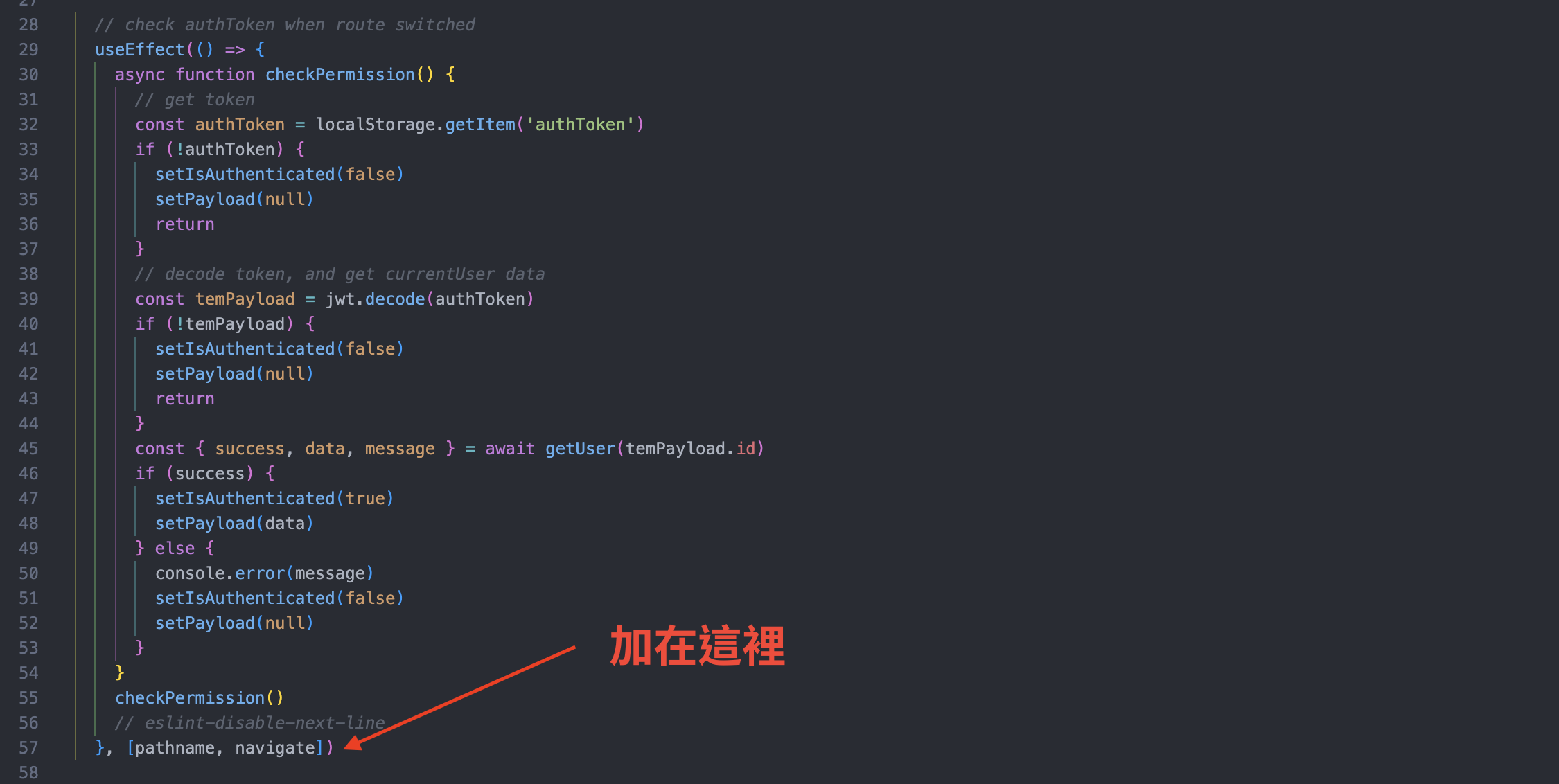
做到這邊還有一個問題需要解決,就是我一開始取得資料是使用登入的provider,我修改個人資料是儲存到API的user資料。也就是說我在更新完資料後必須要切換到新的route,才能接收到新的provider資料。所以我最後要改成抓取指定user的資料而不是用provider的資料。但是現在回頭想想這做法還滿笨的,我只要在provider裡面的useEffect增加一個變數,在點按儲存按鈕的時候也會更新provider就好了。

最後的最後我覺得這兩週學到了很多知識也累積了新的經驗,真的很感謝小組的每位成員相互配合才能順利完成這次的專案 😃😃😃
